Imagine you have to do something really important, like filing your tax returns. You’re close to the deadline, and there is only so much time left. You navigate to the website where you usually file your returns thinking to yourself that it’ll be done in minutes. But as it turns out, the website is slow and you are left waiting for tens of seconds and even minutes. You must admit, it’s always frustrating when that happens.
You feel like throwing your arms up in the air and yelling “Am I still in 2005?” because nothing better can explain such a slow loading website. Trust me, if you don’t like it when this happens to you, then your customers sure as hell don’t like it when it happens to them.
This article is to get you started with testing your website speed, analyzing your website’s performance, and deciding how to go about speeding up your website.
The main categories covered in this guide include:
Best tools to analyze Website speed and get detailed website performance reports
There are many free tools online that’ll give you a detailed analysis of your website’s performance. However, you can easily feel overwhelmed by the amount of information you have to go through.
In this guide, we’ll help you understand various free website speed test tools and website analyzers. We’ll also help you understand website performance analysis reports so that you know exactly where you have to make improvements.
We’ll go through each tool one-by-one and understand how they present the website performance report. After going through this guide you’ll know exactly where you need to make performance improvements on your website. Let’s start with the first tool!
Google PageSpeed Insights
Google has its official tools under Google Developers to analyze website speed. They call these tools ‘PageSpeed Tools’. The Google PageSpeed Insights tool lets you analyze your website’s performance and gives suggestions to make your website faster. It gives your website a score based on its current performance. Your goal is to optimize the page speed of your website and improve this score.
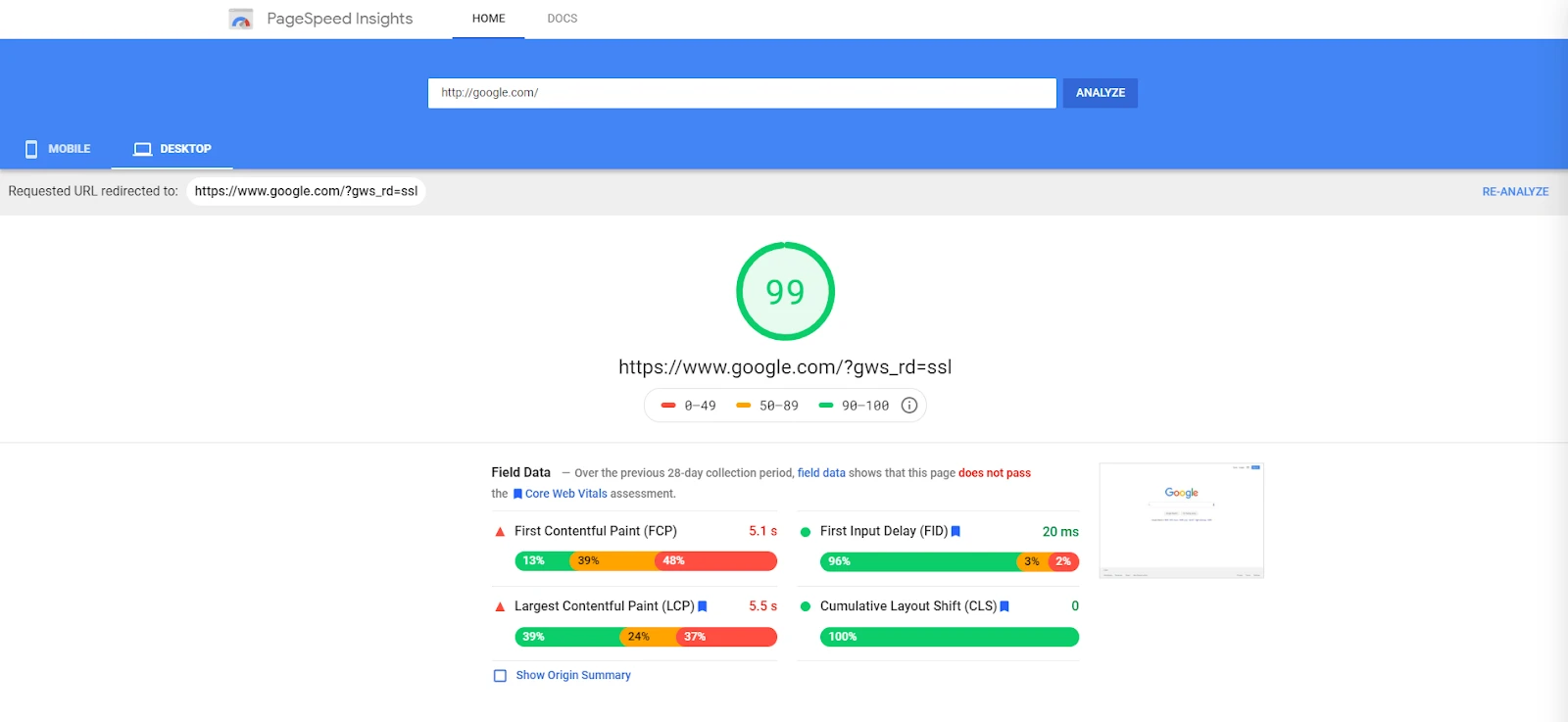
Google PageSpeed Insights analyzes your website’s performance on mobile as well as desktop devices and gives a score for both. The score, out of 100, depends on a lot of factors that are listed below in detail on the report screen. Here is what the PageSpeed Insights report looks like:

Google PageSpeed Insights walkaround
As you can see, at the top, it shows your website’s page speed score. A score from 0 to 49 is considered bad, 50 to 89 is considered average, and 90-100 is considered good. You should aim to get your website to score above 90 or 80 for desktop as well as mobile devices.
Below the score, you’ll see the ‘Field Data’ that shows the assessment of Core Web Vitals of your website. Core Web Vitals is the latest Google search ranking factor. It analyzes First Input Delay, Largest Contentful Paint, and Cumulative Layout Shift on your website to determine the user-friendliness of your website. Due to core web vitals, your website can lose search rankings if it is slow or provides a bad user experience. The parameters have become more strict. Check out our blog to know more about improving your Core Web Vitals to ensure good search rankings.

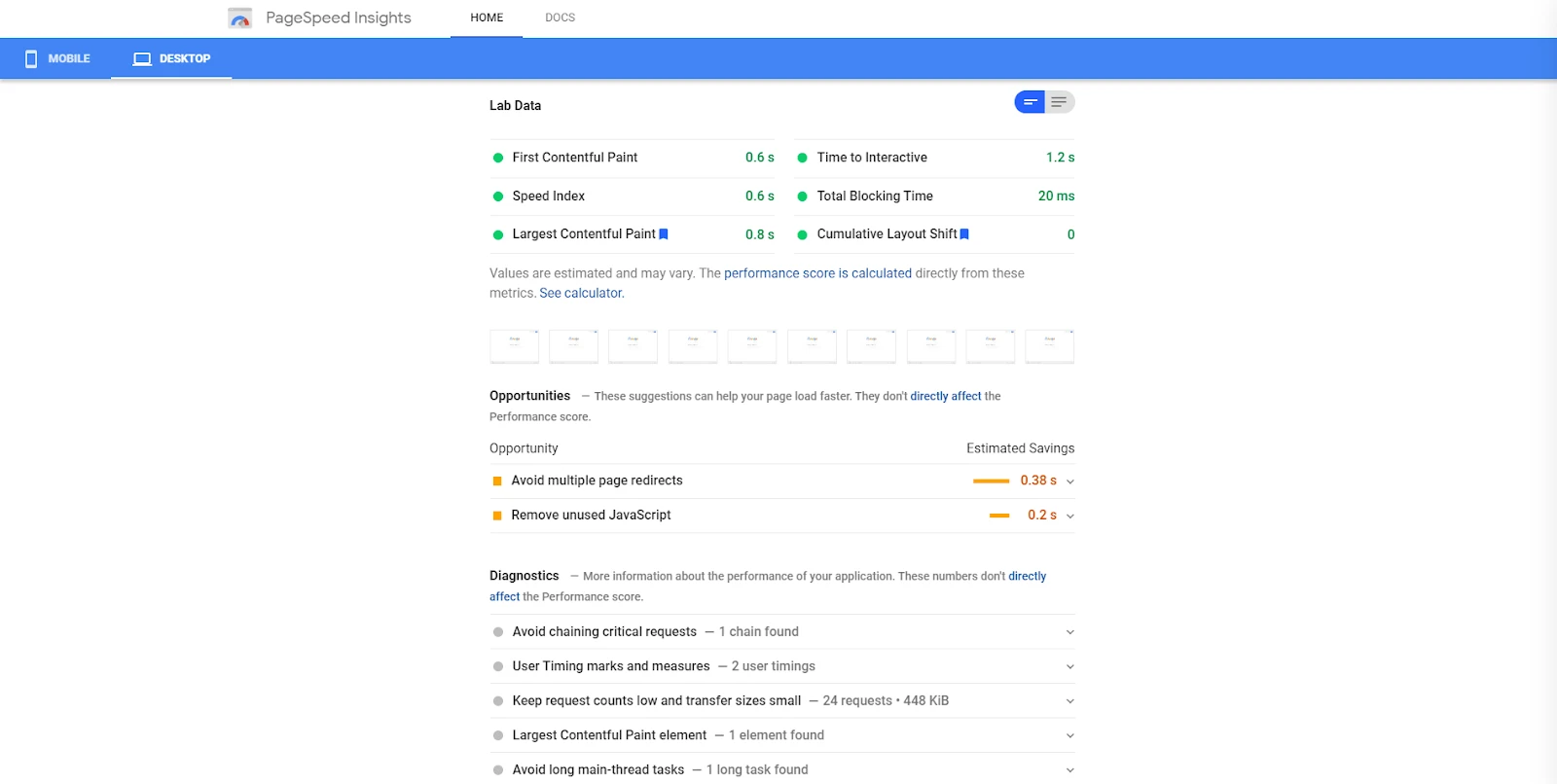
Below the ‘Field Data’, you’ll find ‘Lab Data’. Lab Data shows the time taken by your website to show First Contentful Paint & Largest Contentful Paint, time taken by it to become interactive, total blocking time, and more. This allows you to see how much time is taken by your website to clear various benchmarks important to Google.
Below the ‘Lab Data’, you’ll find ‘Opportunities’ and ‘Diagnostics’ that’ll state the scope of improvement. In these two sections, PageSpeed Insights will suggest optimizations that are needed to improve your website’s page speed and performance. You can work on your website based on these suggestions to speed up your website.
Once you’ve made changes, you can run the analysis again and see the improvement in your score in real-time.
GTMetrix
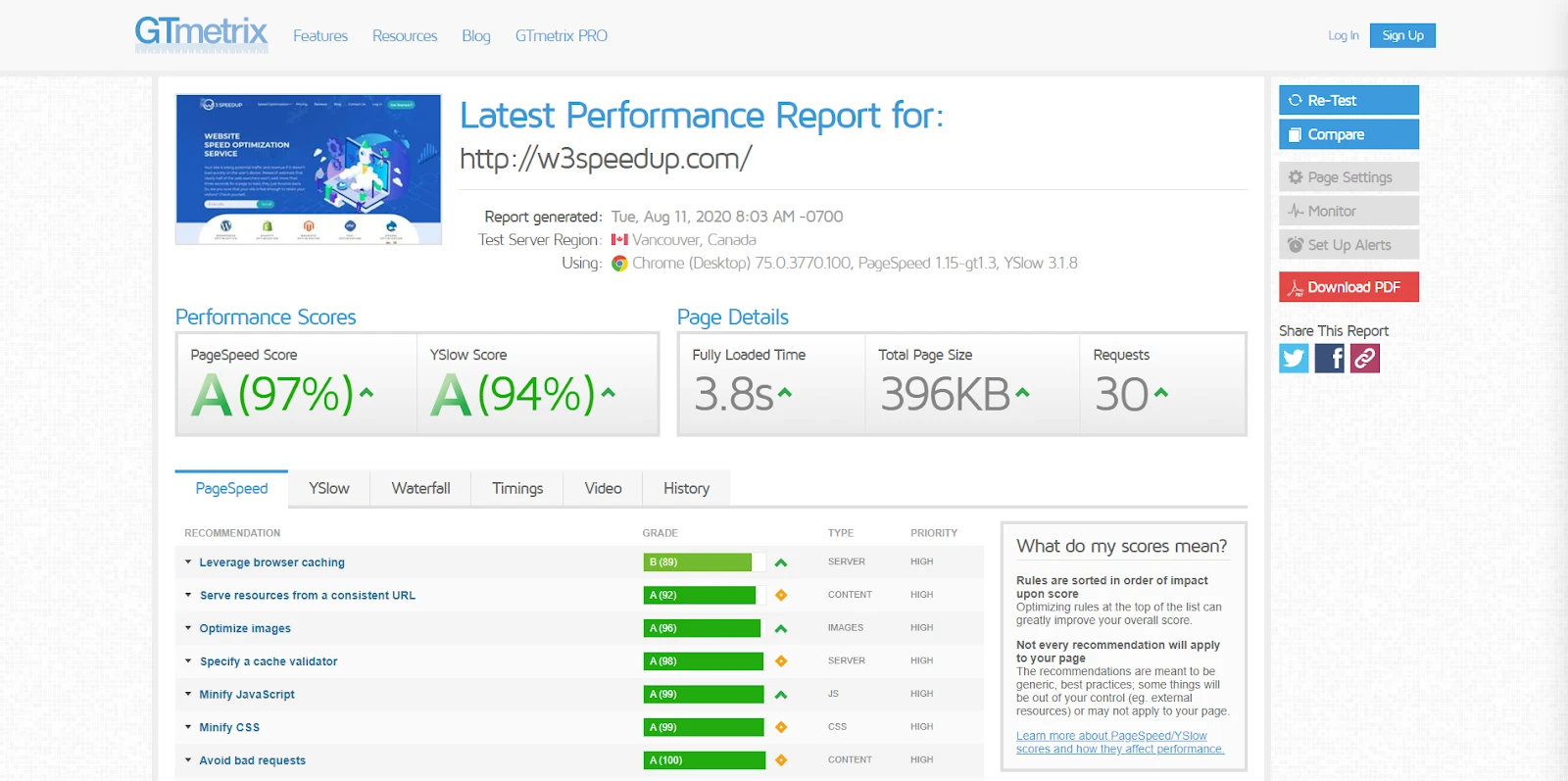
GTMetrix is another free tool that has gained an authoritative status in website speed testing and analysis. It analyzes your website’s performance based on both Google PageSpeed and Yahoo! Yslow rulesets. It gives a percentage score to your website for both PageSpeed and Yslow rulesets so that you know where improvements are required. It shows your website’s page load time, total page size, and the total number of requests. You can download your detailed site speed analysis report as a PDF file. You can also compare your website’s performance with that of your competitors. This is what a GTMetrix report looks like:

GTMetrix Walkaround
GTMetrix shows you your website’s PageSpeed and Yslow scores as a percentage. Anything over 90% is considered good so that is what you should aim for. You also get page load time, total page size as well as the total number of requests. You must aim to get your website’s fully loaded time below 3 seconds. Reduce the total page size and number of requests as much as you can.
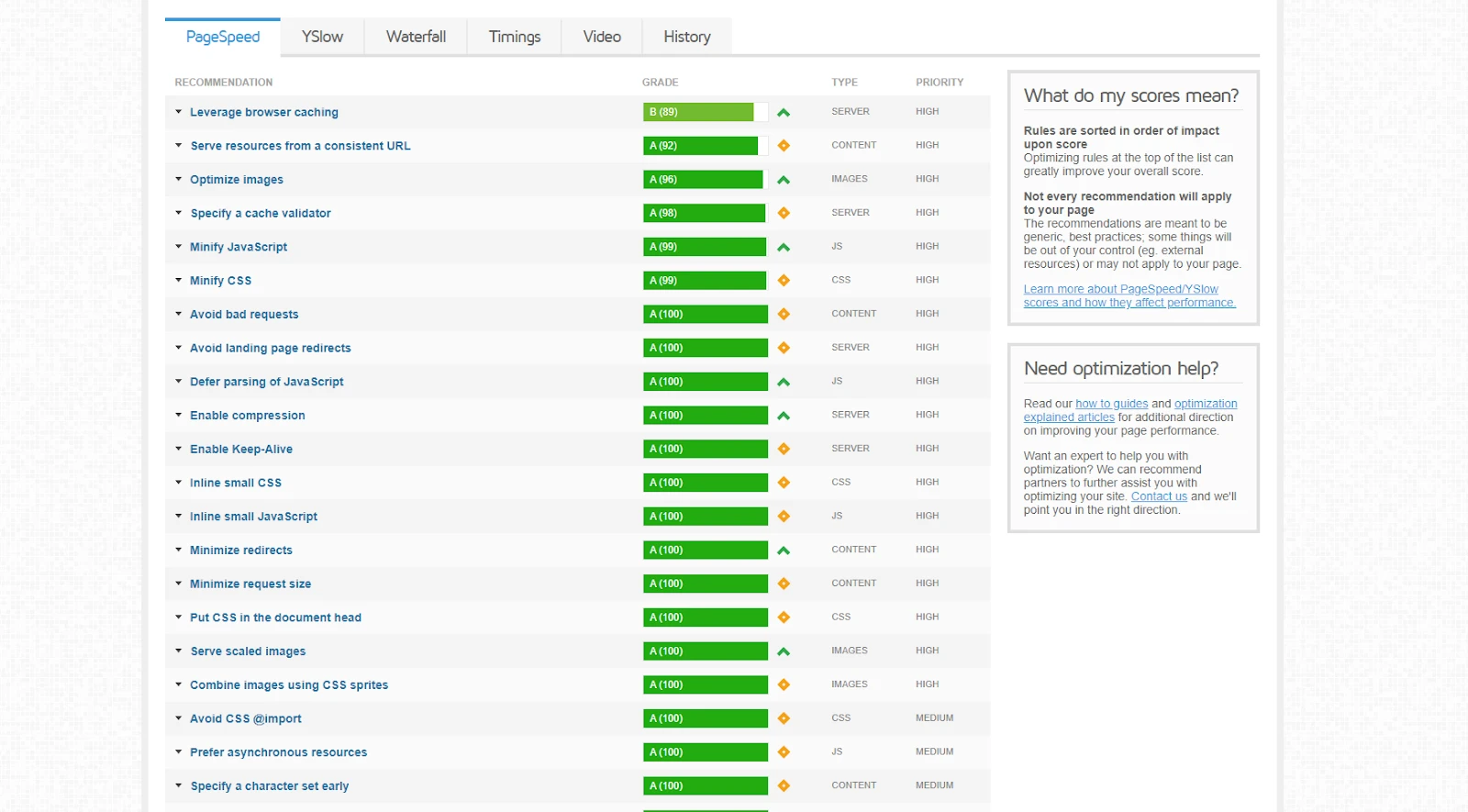
To make these improvements, GTMetrix provides a detailed analysis to pinpoint exactly where improvements are needed. The detailed report looks like this:

Here, in the PageSpeed tab, GTMetrix shows all the factors that determine your PageSpeed score and how your page performs for each factor. You must try to get all of these as close to 100 as possible. If most are over 90 but a couple of them are really low, then you should work to improve those and you’ll see significant improvements in your website speed.

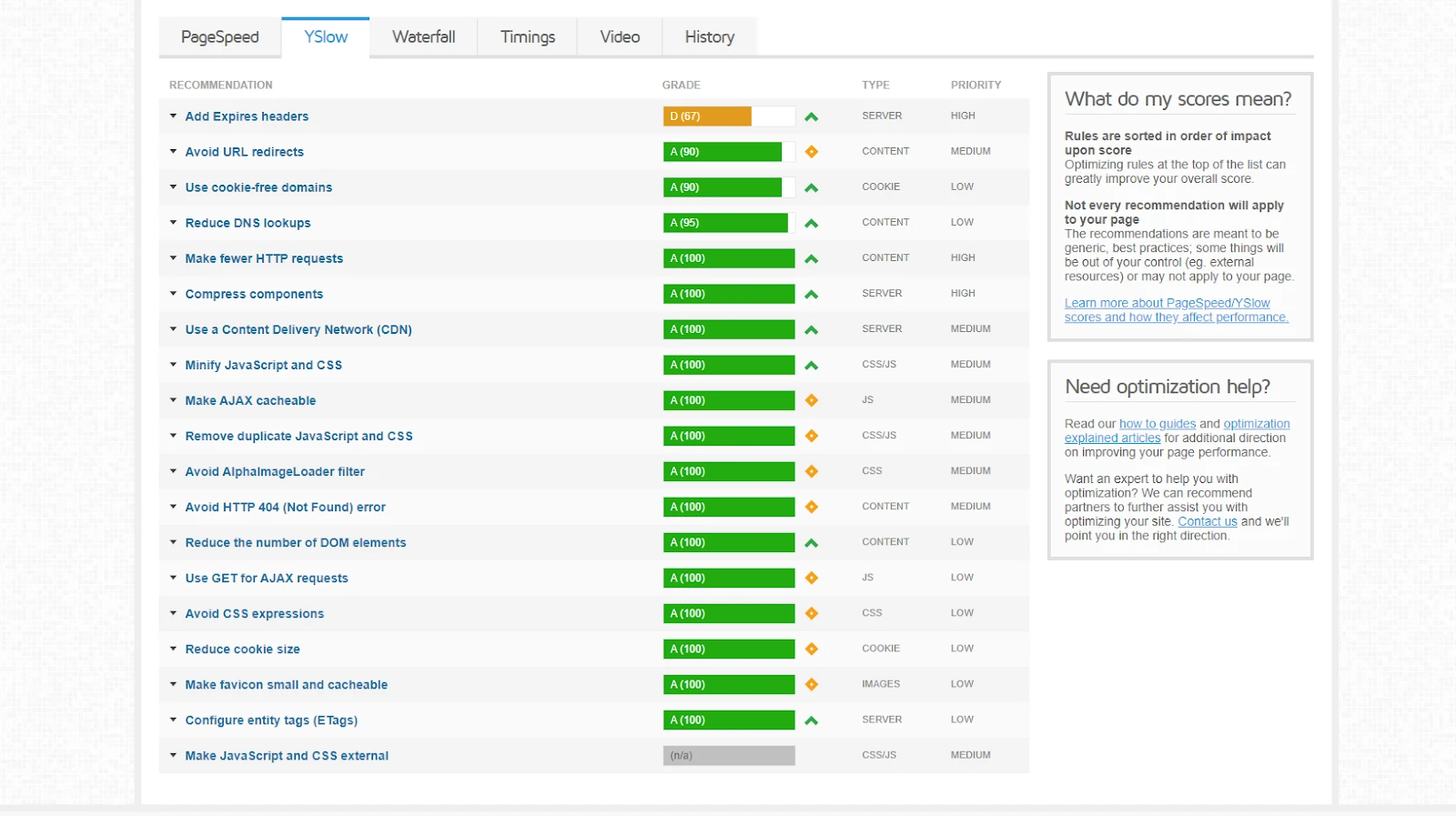
In the YSlow tab, you can see all the factors that determine your YSlow score and your performance for each factor. All these factors must score as close to 100 as possible. If any are below 70, you must work to improve them first. The optimum condition for your website is if you score above 90 for all these factors.

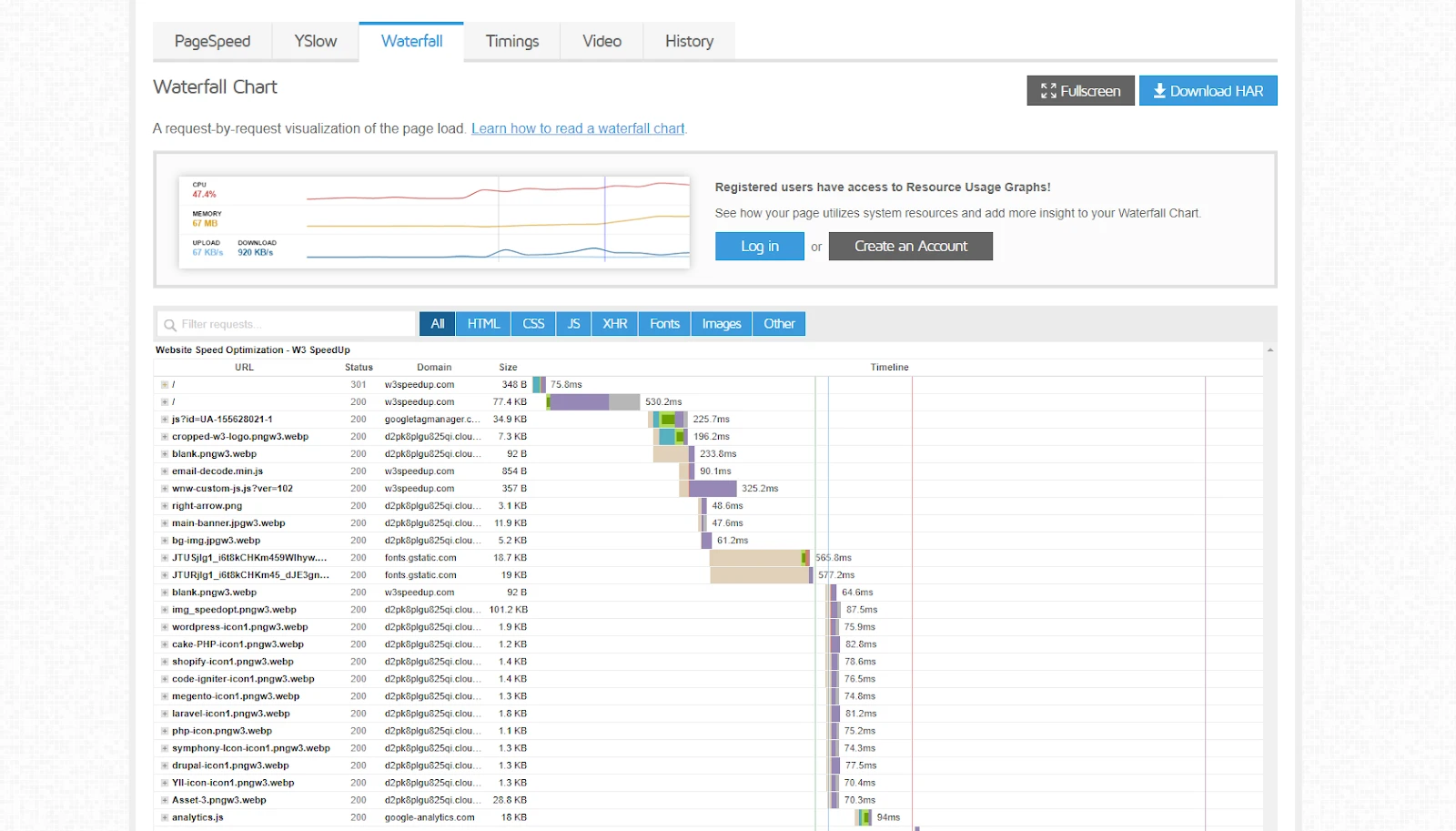
In the Waterfall tab, you can see a waterfall analysis of all the elements on your page. It shows all the elements that are loaded on a page, in the order in which they are loaded, along with the time taken by each element to load and its size. Such an analysis helps you pinpoint exactly which element of your page is causing the delay or if there are some unusual errors/redirects on your page that are hurting your site speed.
Pingdom Website Speed Test
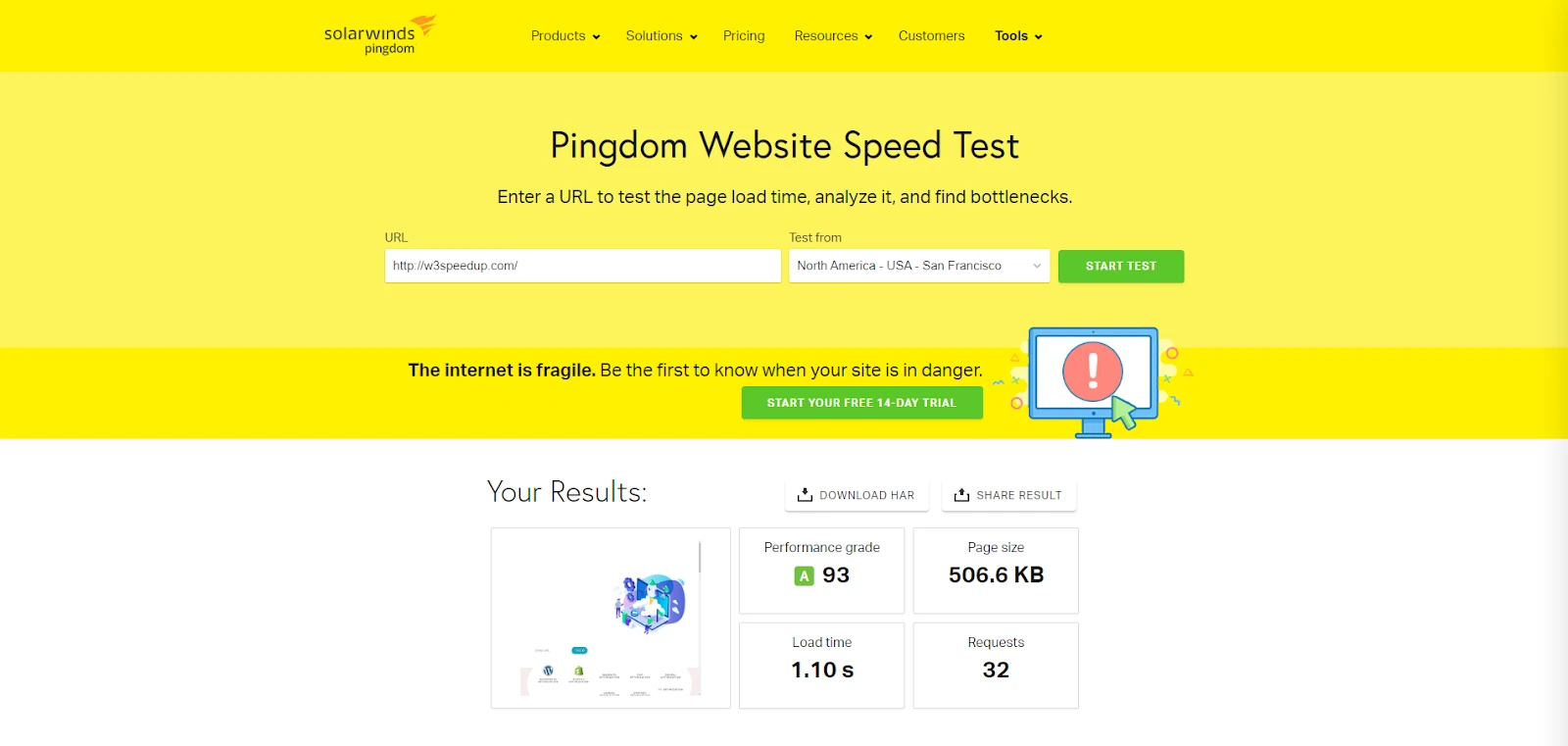
Pingdom lets you monitor your websites’ uptime, performance, and interactions for a better end-user-experience. It lets you choose the server location from where you want to test your website as well. Pingdom gives your page a performance grade, which is a combination of a letter, as well as a score out of 100. It also displays your page size, load time, and the total number of requests for the web page.

Pingdom also gives a more detailed analysis of your page in its report. Let us take a look at all the elements of the Pingdom website speed test report.
Pingdom Walkaround

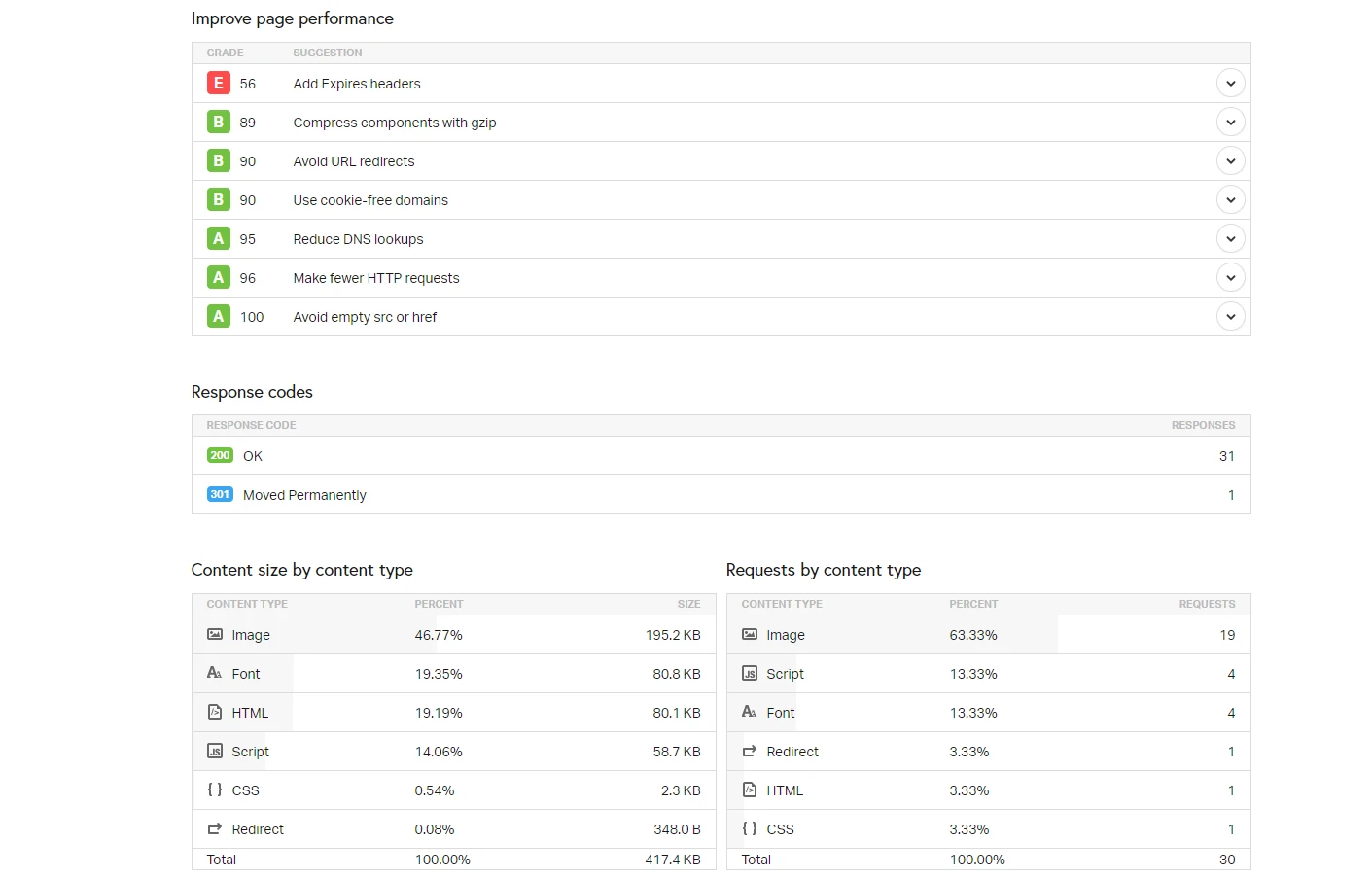
Pingdom first lists down the areas where you can improve your web page’s performance in the ‘Improve Page performance’ box. Here you can see the grade and score of all the elements where improvements can be made.
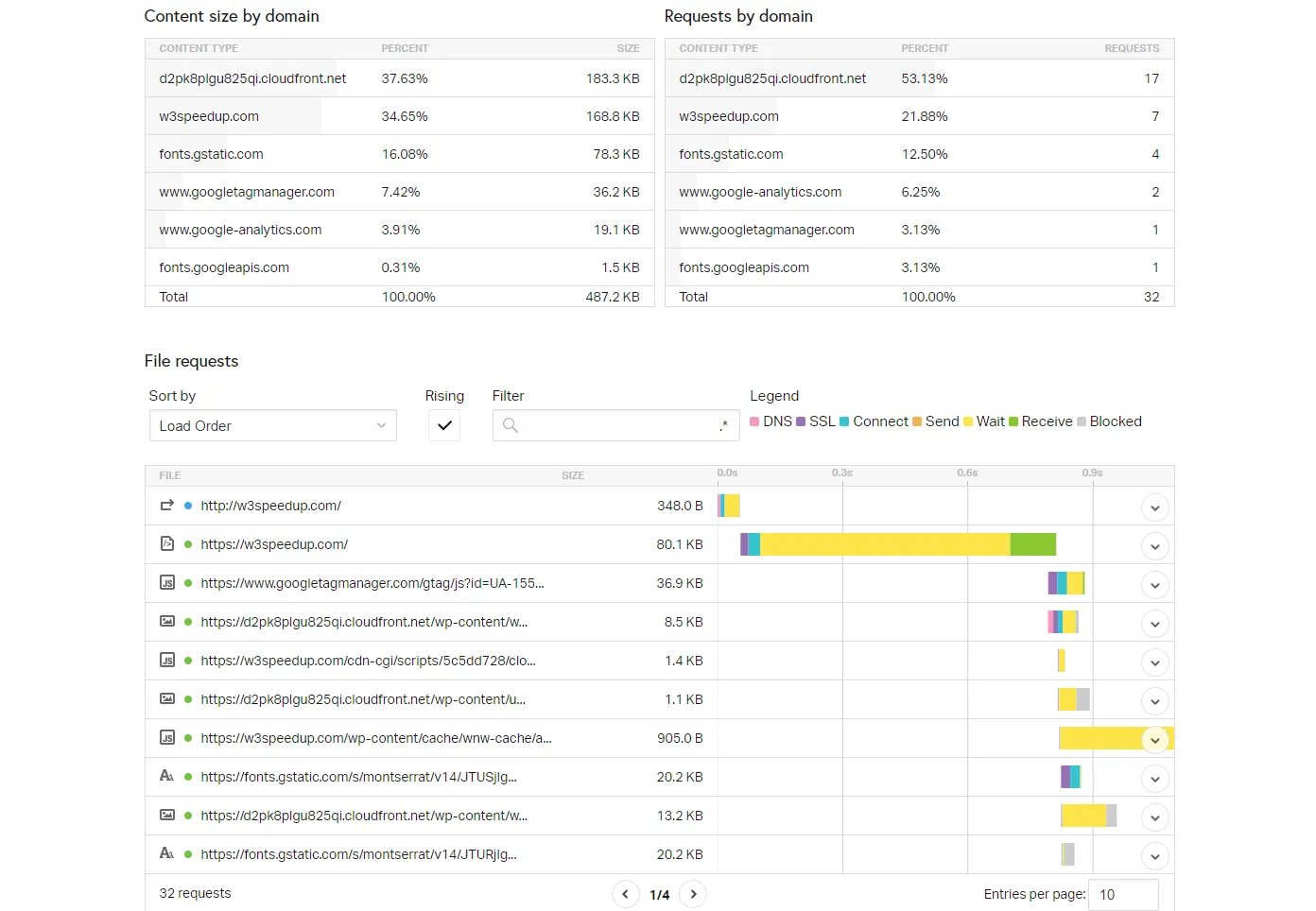
Below that, in the ‘Response codes’ box, you can see if there were any unusual responses and redirects. In the ‘Content size by content type’ box, you can see all the types of content based on their size on the web page. So, the content type which is the largest is displayed first and so on. In the ‘Requests by content type’ box, you’ll find the types of content that make most requests at the top and so on.

In the ‘Content size by domain’ and ‘Requests by domain’ boxes, you’ll find from what domain is most of your content being served and the domains from which most of your requests are made, respectively.
The ‘File requests’ box shows a waterfall analysis of all the elements requested while a user accesses the website. This analysis is helpful to figure out which element is causing delay or taking unusually long to load.
WebPageTest.org
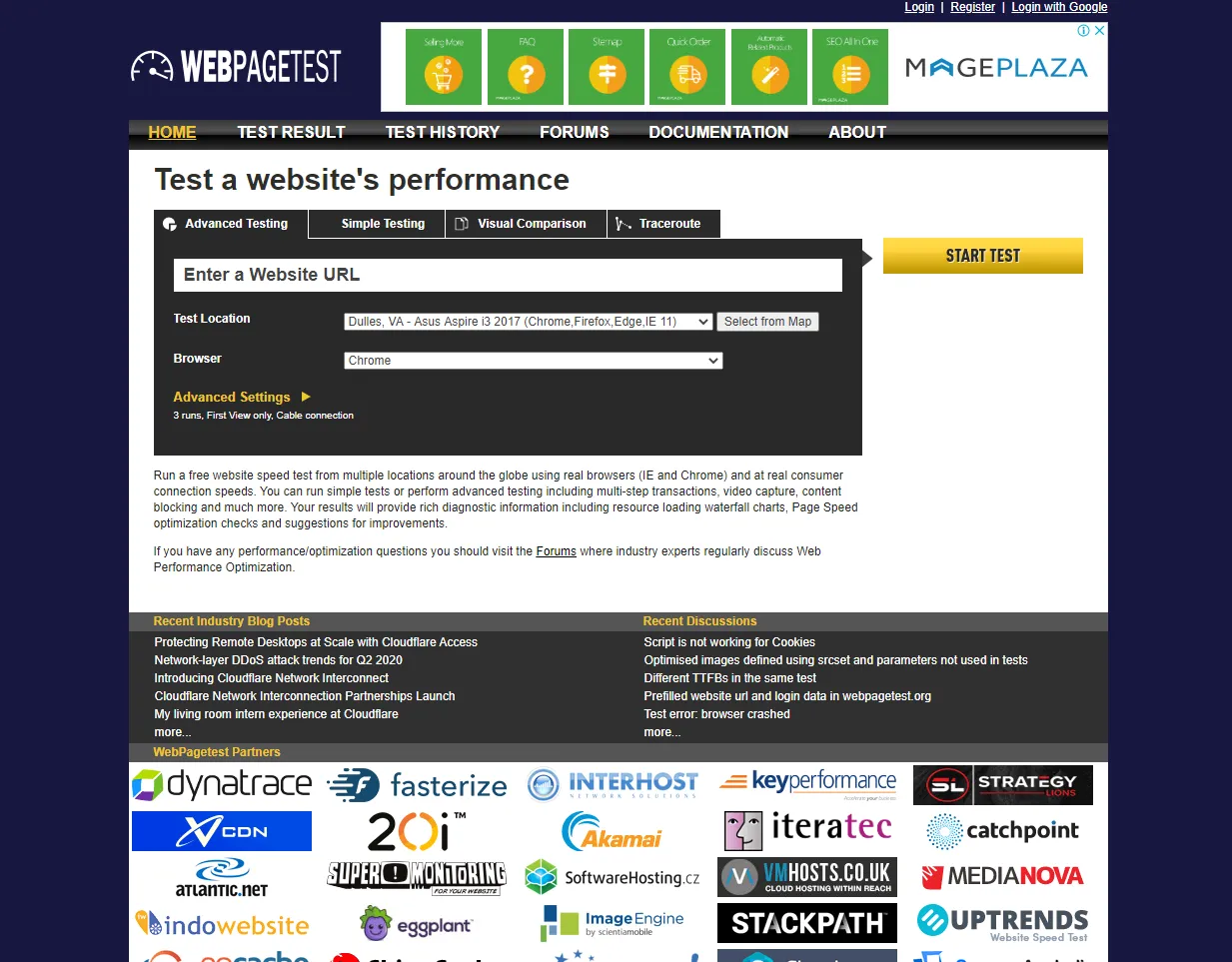
With WebPageTest.org, you can not only select the server location from where you want to test your web page but also the testing device, operating system, and the browser.

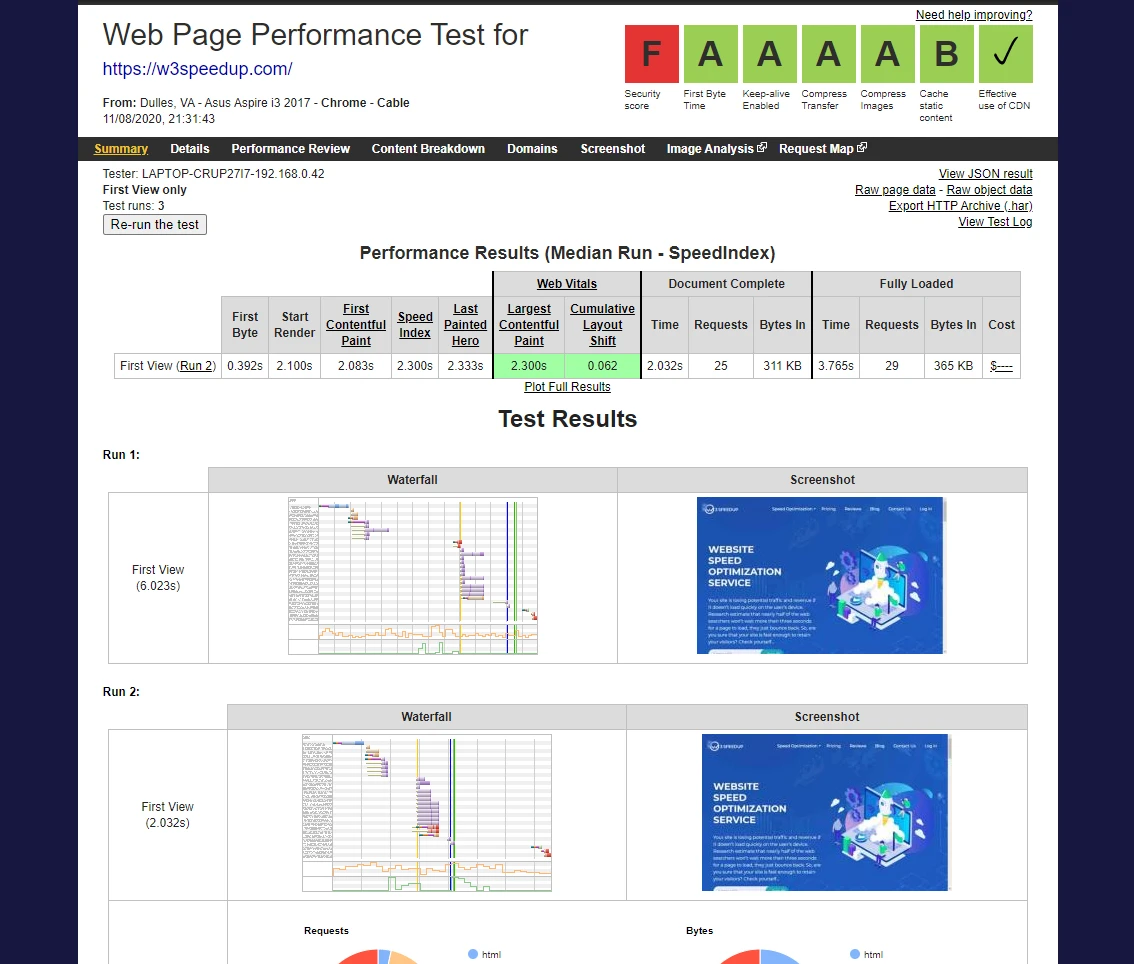
Moreover, it also lets you know which device will be used to test your web page. This gives you a lot more control over your analysis. It also makes 3 test runs of your page and shows you the analysis of all 3 test runs.

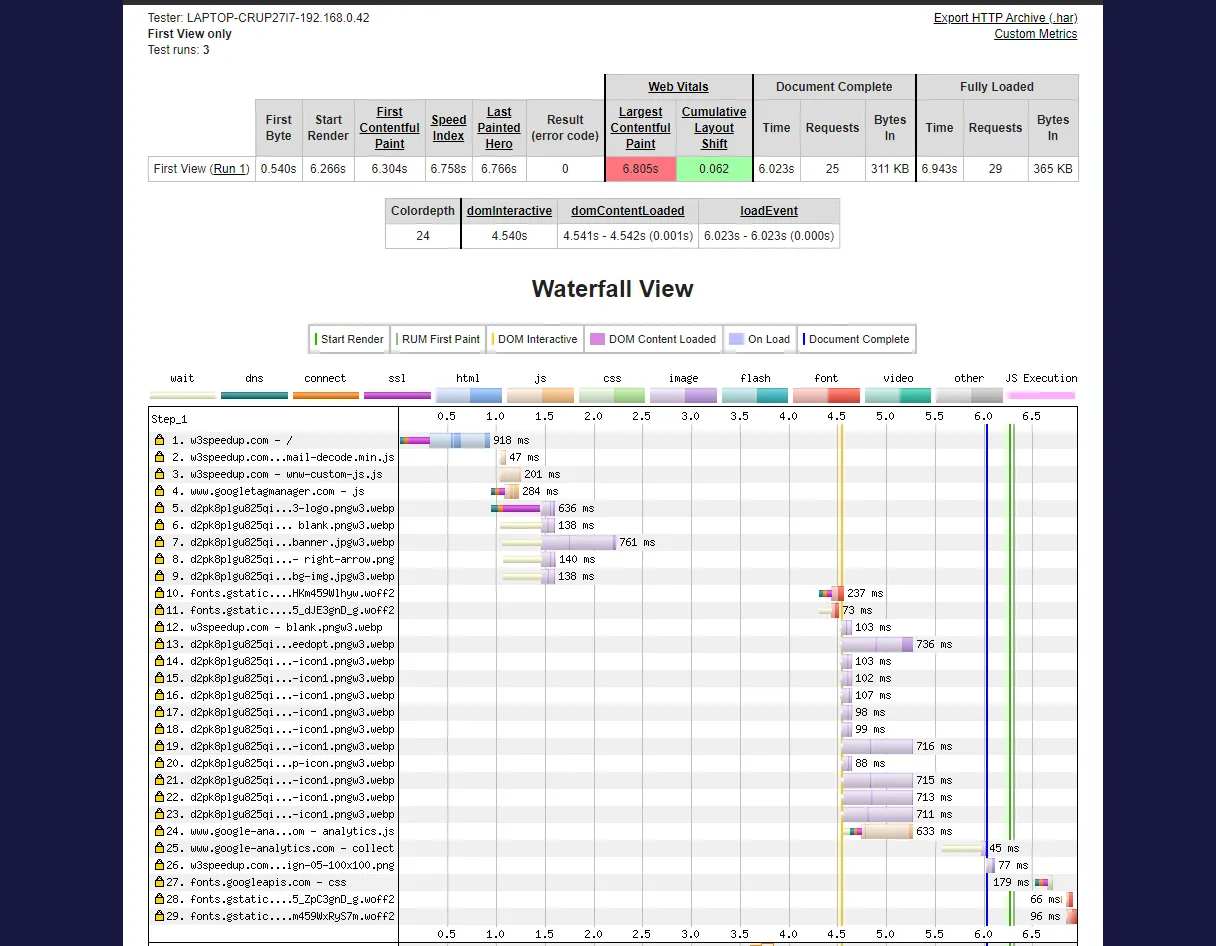
As you can see above, it gives a comprehensive overview of the loading time of your website. You can also see a detailed waterfall analysis of all the three test runs and see how your page and all its elements perform. You can click on the waterfall analysis of any run to see it in detail, as shown below:

WebPageTest.org is a great tool to understand the average performance of your website across all kinds of devices and geographical areas.
Using these tools, you can gain a comprehensive insight into the speed and performance of your website. Simply loading your website in your browser does not show you the true picture of your website speed. Tools like these help you truly analyze your website’s performance. Not just that, they also help you determine areas where you need to make improvements. These tools are a must for anyone looking to speed up their websites. Without them, all you’re left with is guesswork and that seldom works well. So, we recommend using the tools mentioned above to help you speed up your website.
Is there any tool that we have missed out on? Please do let us know in the comments!!
If you want to know more about website performance and speed optimization, you can get in touch with us today!
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan! 



Great Post! All the time care for it up.
Nice post. I used to be checking constantly this weblog and I am inspired!
Very helpful info particularly the remaining section 🙂 I maintain such info a lot.
I used to be seeking this certain info for a long time. Thanks
and good luck.
This post is in fact a nice one it helps new web people, who are wishing in favor of blogging.
There is definately a lot to know about this topic. I like all the points you’ve made.
Many thanks for sharing!
I’m really enjoying the theme/design of your website.
Do you ever run into any web browser compatibility issues? A few of
my blog readers have complained about my site not
operating correctly in Explorer but looks great in Safari.
Do you have any suggestions to help fix this problem?
It’s beautiful value enough for me.
Great article, totally what I needed.
I want to express my gratitude for the time and work you put into creating this blog. I’m looking forward to reading more of your high-quality stuff in the future.