The Google Page Experience Update goes live in May this year and Core Web Vitals are at the ‘core’ (sorry, couldn’t help) of this update. There are 6 core web vitals metrics, namely, First Contentful Paint, Last Contentful Paint, Cumulative Layout Shift, Speed Index, Time to interactive, and Total Blocking Time.
In this article, we will guide you Largest Contentful Paint metric of the Core Web Vitals. We will also share tips on how to fix LCP issues for your site and get it under 2.5 seconds!
Let’s get to it
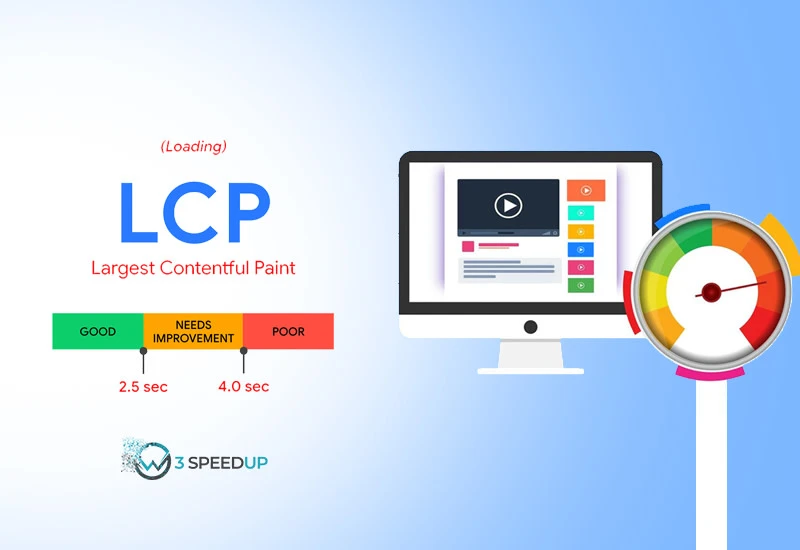
What is LCP?

Largest Contentful Paint (LCP) is a Core Web Vitals metric that measures the time when the largest content element in the viewport becomes visible. You can use it to ascertain the exact time when the main content of the page has finished rendering on the screen.
Google Developers blog recommends that sites should strive to have LCP occur within the first 2.5 seconds. Google has set this as one of the benchmarks to qualify for sites aiming to provide a good user experience. You can use Google PageSpeed Insights to test your site’s performance on the Core Web Vitals metrics.
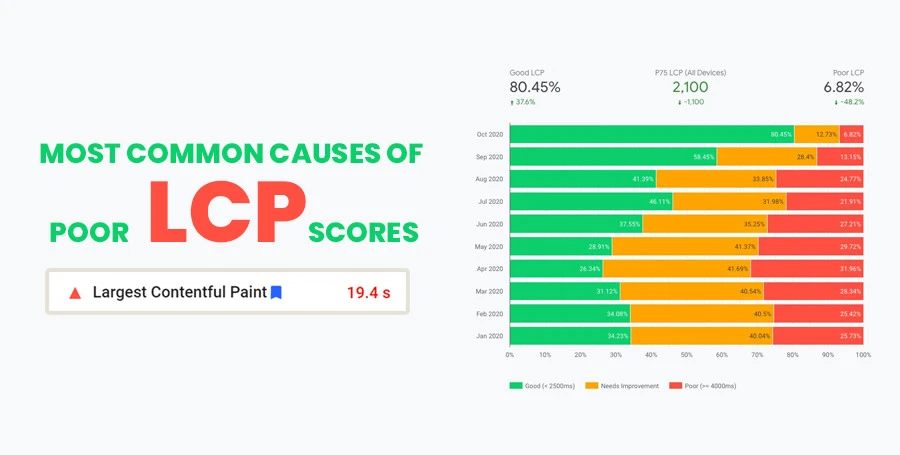
Most Common causes of poor LCP scores and How to Fix them!

Let us understand some of the most common causes of poor LCP scores and go through the steps you can take to fix them.
Slow Server Response Times
The longer the servers take to send content to the browser, the longer it’ll take to render anything on the screen. Speeding up server response time directly improves all the page-load metrics, including LCP.
You should use Time to First Byte (TTFB) to measure your server response times. There are many ways of improving TTFB, let us take a look at them.
1. Server optimization
If you are running expansive queries that take your server a large amount of time to complete, your TTFB will most likely be low. You must break down such queries or serve them more efficiently.
Also, you must keep in check all the other complex operations happening server-side that delay the process of returning page content. By making your server-side code more efficient, you can directly improve the time it takes for the browser to receive the first byte of data from the server.
2. Use CDN
A Content Delivery Network or CDN is a network of servers spread across many different geographical locations. With a single server, your website will load slower for users that are geographically farther away. This is because their browser requests literally have to travel longer distances across the globe. A CDN can help avoid that by serving the site to the browser using a server that’s located closest to the visitor.
3. Cache Assets
If your site’s HTML is static and does not change on every request, then caching can prevent it from being recreated unnecessarily. With server-side caching, a copy of your generated HTML is stored in disk and so it can reduce TTFB and minimize resource usage.
4. Establish 3rd Party connections early
Server requests to third-party origins can also impact LCP and cause LCP issues. This is especially true if they’re necessary in order to display critical content on the page. Use rel=”preconnect” to let the browser know that your page intends to establish a connection at the earliest.
You can also resolve DNS lookups faster by using dns-prefetch.
Although both work differently, you should consider using dns-prefetch as a fallback for browsers that don’t support preconnect.
Render-blocking JS & CSS
Scripts and stylesheets are both render-blocking resources that delay FCP, and ultimately LCP. You can prevent JS & CSS from becoming render-blocking by performing the following optimizations:
1. Minify JS & CSS
For better legibility, JavaScript and CSS files contain characters like spacing, indentation, or comments. These characters are meaningless and unnecessary for the browser. So, by minifying these files you can ensure that such characters get removed. This will ultimately reduce the amount of blocking JS & CSS and improve the time it takes to fully render the main content of the page (LCP).
2. Defer non-critical CSS
You can use the ‘Coverage’ tab in Chrome DevTools to find any unused CSS on your web page.
Remove any unused CSS on your site entirely. Or, you can also move it to another stylesheet if you’ve used it on a separate page of your site.
For any CSS not needed for initial rendering, use loadCSS to load files asynchronously, which leverages rel=”preload” and onload.
3. Inline Critical CSS
You should inline any critical-path CSS used for above-the-fold content. You can do so by including it directly in. If you inline important styles, it eliminates the need to make a round-trip request to fetch critical CSS. Now, when you defer the rest, it’ll significantly minimize CSS blocking time.
Slow Resource Load Time
Sure, an increase in the blocking time of JS or CSS will directly result in worse performance. But, load times can also be affected by the time it takes to load many other types of resources. Such resources include, images, videos, GIFs, text styles, and more.
Let us take a look at a few ways in which you can make these files load as fast as possible.
Image Optimization
For a lot of websites, images are the largest element in view once the page has finished loading. Hero images, banner images, or large carousels are all common examples of this. You should consider compressing images using tools like TinyPNG or TinyJPG and also convert images to the newer formats like WebP or JPEG XR. Make sure to use responsive images. You can also speed things up by serving images through an image CDN.
Preload Key Requests and Important Resources
Sometimes, important resources used in some JS or CSS file might get fetched a little later than you would like. For example, a font stuck deep in one of the many CSS files of an application can prevent the font from loading when you need it.
Use <link rel=”preload”> </code> to fetch a particular resource quickly and prioritize it over others. You can preload many types of resources, but make sure that you focus on preloading critical assets. Critical assets include fonts, above-the-fold images or videos, and critical-path CSS or JavaScript.
Text Compression
Compression algorithms (e.g., Gzip and Brotli) can significantly reduce the size of text files as they are exchanged between the server and browser. Gzip is effectively supported in all browsers. Whereas Brotli can be used in almost all newer browsers and provides even better compression results.
Final Words
The loading time and speed of your site is about to become a lot more important with the upcoming Google algorithm update. If your site does not perform well and score low for the Core Web Vitals metrics, then chances are that you’ll lose some of your hard-earned search rankings. You can either take the risk or play safe and optimize your site to satisfy the Core Web Vitals test! Having a fast website is about to get a lot more important and you should prepare for it. A pleasing UX is important not just to convert more and reduce bounces but also to maintain and improve SERP rankings!
If you’ve got any questions, you can let us know in the comments below and we’ll get back to you with answers!
Get in touch with us if you’d like us to optimize your site and get you a green score on Core Web Vitals.
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan! 



Fantastic blog! I will bookmark and adding your RSS feed to my Google account. I look forward to brand new updates and will share this website with my Facebook group. Talk soon!
Pretty nice post. I just stumbled upon your weblog and wished to say that I’ve really enjoyed
surfing around your blog posts.
Fantastic goods from you, man. I have understand your stuff previous to and
you’re just extremely excellent. I really like what you’ve
acquired here, really like what you’re saying and the way in which you say it.
I cant wait to read far more from you. This is really a great site.
Heya, I’m for the first time here.
I found this blog on google and I find It really useful & it helped me out a lot.
This is really a tremendous blog post.
I have been surfing on-line greater than 3 hours as of late, yet I
by no means found any fascinating article like yours.
It is pretty price enough for me. In my opinion, if all web owners and bloggers made good content as you did, the internet can be a lot more useful than ever
before.