What if you can understand the issues and performance of your site from the eyes of Google, wouldn’t that be a smart way to operate your site? Even though most of the algorithm tricks of Google are hidden and are kept in utmost secrecy, there is always a way for smart people to connect the dots by themselves.
As there is enough information available about the specific parameters Google looks at before judging and concluding the result of a site. Google simultaneously provides us with a host with free tools specifically designed for improving the performance of a site, one of those important tools is Google Lighthouse.
Page experience of a user on your site is prioritized on the top levels of Google ranking factors, and what better tool there could be than the Google Lighthouse to improve the performance of your site.
What is Google Lighthouse?

The Lighthouse extension brought to us by Google is a no-cost free extension available on Google Chrome itself. This extension helps website owners to get the perfect results about the performance of their websites. Lighthouse provides us with a site insights report that score-wise reflects the individual score of the parameters Google looks at while ranking the site.
In the report by Lighthouse extension, site owners can assess the page experience alongside many significant tips to improve the performance of the site for a better user experience. Google has brought in a new site ranking factor “Core Web Vitals” which has come into the picture after Google’s sudden boost in the emphasis on the user page experience.
The signals sent for site deduction are mostly based on the user page experience and are shown to us by the audit report of the Lighthouse Extension. Since Lighthouse is a Google application, it very well may be an incredible method to see your site in the manner that Google may see it, realizing any suggestions come directly from the web index goliath itself.
The measurements are parted into five unique classifications, specifically: Performance, Accessibility, Best Practices, SEO, and Progressive Web App (PWA). Every one of them fills in as improving the performance of site pages.
Following are the 5 class for Improve Lighthouse Performance:-
1. Performance Audit
2. Accessibility Audit
3. Best Practices Audit
4. SEO Audit
5. Progressive Web App (PWA) Audit
The most effective method to Test Speed and Performance Using Lighthouse
There are three unique tools you can use to run a Lighthouse review on your site. They all utilize similar measurements clarified above just as similar KPIs (Key Performance Indicator).
How to Test Speed and Performance Using Lighthouse

There are three different tools you can use to run a Lighthouse audit on your site. They all use the same metrics explained above as well as the same KPIs
1. Google Chrome Developer Tools: A complete device which investigates all the KPIs referenced above (in addition to PWA) both on cell phones and work area.
2. Google PageSpeed Insights (PSI): the most mainstream instrument which just measures the Performance KPI of your site.
3. Web.Dev: an instinctive tool that runs the full review (Performance, Accessibility, SEO, and Best Practices) yet doesn’t think about the gadget you are doing the investigation for.
Step by step instructions to Analyze the Lighthouse Performance Report
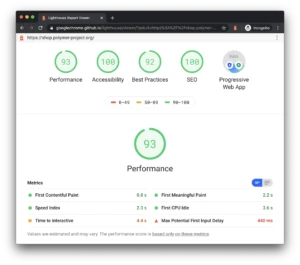
You give Lighthouse a URL to review, it runs a progression of reviews against the page, and afterward, it produces a report on how well the page did. From that point, utilize the weak reviews as markers on the most proficient method to improve the page. Each review has a reference doc clarifying why the review is significant, just as how to fix it.
The device is set up such that anybody can access and utilize its set-up of highlights, not simply designers. This post is for the individuals who are interested in what might not be right with their site and need to utilize Lighthouse to sort out some way to improve it.

These measurements give you a thought of how quickly your page loads and how rapidly it is expected to load. As such, it’s not just about how rapidly the whole page loads; it’s about the time it takes until the client can interface appropriately with it.
Ever heard of the 15 seconds rule? Well, if you haven’t generated the interest of your site user on your website then after 15 seconds it is deemed by the algorithm that you are not going to either. That’s why one must use the lighthouse extension in order to figure out the loopholes in the site and subsequently make further improvements that eventually improve the site performance that further improves the user experience on your site which ultimately helps you with the Google Rankings.
Some facts to understand the importance of using Lighthouse Extension!

This data is massively significant on the grounds that apparent loading speeds have a major effect on how individuals connect with your site:-
1. 46% of individuals say ideally watching the screen when the page load is one of the most noticeably terrible pieces of their portable perusing experience.
2. It takes about 15.3 seconds to load for an average mobile landing page for most of the sites out there.
3. More than 70% of internet users spend time on sites that load in less than 5 seconds. More the time a user spends on your site, the more you have the chances of the user conversion to a potential customer.
4. Your transformation rate can drop by 7% for about every 100 milliseconds your page takes to load.
These measurements are the immense parameters of client experience on your site, and Lighthouse utilizes center web vitals to give you a comprehension of your page’s quality and execution for you to learn about the shortcomings of the pages on your site to further accelerate the user experience on your website.
At the point when you have this data and professional suggestions on improving execution, you’ve probably got a great deal of what you need to make specialized enhancements to your site.
Remember the key, you got to Pay Attention to the details, not just the heading.
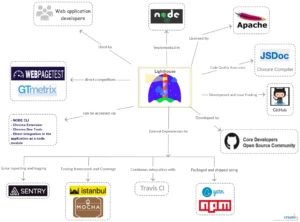
Market champions who use Lighthouse vividly.

 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan! 



Some truly quality blog posts on this site.