Code to Text Ratio Checker
What Is Code To Text Ratio?
Code to text ratio measures the proportion of text content versus HTML code on a web page. In simple terms, it measures how much of a web page’s content is actually readable text compared to code.
Now the question arises: how much should the Code To Text ratio be?
A good rule of thumb for the ideal HTML to text ratio is typically between 25% to 70%.
Let’s understand this more!
If it takes 10,000 characters of HTML code to present only 200 characters of text on the screen, the Code To Text ratio would be 2%, which is much less.
On the other hand,
If only 500 characters of HTML code are needed to display the same 200 characters of text, the text to HTML ratio would be 40%.
This higher ratio indicates that there’s more text content and less technical code, which is generally preferable!
Why Code To Text Ratio Matter?
Even though the Code To Text Ratio ratio might not directly impact how well your website ranks on search engines, it’s still something to pay attention to for several reasons.
- Page load speed: Code to text ratio helps browsers to determine if a webpage is “bloated” with excessive code. When there’s too much code, it slows down the page loading speed. For those who don’t know, page speed is a major ranking factor, and if your website loads slowly, Google may rank it lower in search results.
- Reducing bounce rates: To catch a user’s attention, you only have a few seconds before they click away. Slow page speeds contribute to high bounce rates, meaning people leave your site without even giving it a chance. This leads to fewer conversions and an overall bad user experience.
- Improved Indexing of Pages: Websites with cleaner, simpler code and more text content are easier for search engines to understand and index. While it won’t make a huge difference in how high your website ranks, it can still help SERPs find and show your pages to people searching for related topics.
- Improving User Experience: SERPs give priority to those websites that are easy to use and provide a good experience for visitors. Having more text and less code on your pages can make them more user-friendly and rank better.
How To Use W3 SpeedUp Code To Text Ratio Checker?
You can follow the below steps to use our Code To Text Ratio checker tool.
1. As soon as you click on the Code To Text Ratio, the screen below will appear.

2. Here, you have to enter the URL and click on the “Check Ratio” button to initiate the analysis process.

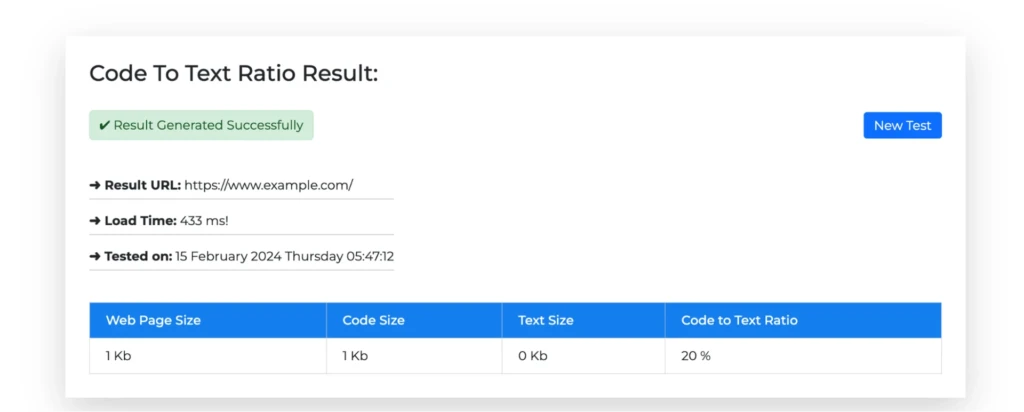
3. Once the tool finishes analyzing, you’ll see the results right on your screen. (as shown below) Based on the results, you can work on making your webpage better.

Why Choose W3 SpeedUp Code To Text Ratio Checker?
| No Sign-Up Required
You don’t need to create an account or sign up for anything to use our tool. Simply visit our website and start analyzing web pages right away. |
Fast Results
Our Code to Text Ratio Checker provides instant results so you can check a website’s Code To Text ratio without any delay. |
Privacy Protection
We respect your privacy and do not store any of the data you enter into our Code to Text Ratio Checker. This means your information remains confidential. |
| Accurate Analysis
We use advanced algorithms to calculate the code to text ratio accurately, ensuring reliable and precise results. |
Free to Use
Our Code to Text Ratio Checker is completely free to use. You can analyze as many web pages as you like without any cost or limitations. |
User-friendly
Our tool is designed with simplicity in mind. With only a few clicks, you can quickly analyze any web page’s code to text ratio. |
Tips For Fixing Low Code To Text Ratio
- Keep CSS and JavaScript separate: Avoid embedding CSS and JavaScript directly into your HTML code; place them in separate files. This helps reduce the amount of code cluttering up your pages.
- Validate HTML code: Use tools like the W3 HTML Validator to check your HTML code for errors and issues. This validation helps identify unnecessary elements that can be removed.
- Remove commented-out code: Sometimes, developers leave commented-out code in their HTML files. While it may seem harmless, this extra code adds unnecessary bulk to your pages. So, make sure to remove any commented-out code to clean up the HTML files.
- Optimize Images: Large images can result in a high HTML to text ratio. Optimize images by compressing them without sacrificing quality and use image formats like JPEG or WebP.
- Reduce External Scripts: Limit the number of external scripts (such as those for analytics, social media widgets, or advertisements) on the webpage.
Frequently Asked Questions (FAQs)
1. How can I improve my website’s code to text ratio?
You can follow the below methods to improve your website’s code to text ratio.
- Separate CSS and JavaScript into external files.
- Validate and optimize your HTML code.
- Remove redundant HTML and commented-out code.
- Minimize inline CSS and JavaScript usage.
- Optimize image sizes and use responsive images.
- Reduce external scripts and unnecessary plugins.
- Regularly review and update the website content and code.
2. Does code to text ratio affect SEO?
No, code to text ratio isn’t a direct ranking factor for search engines, but it indirectly impacts SEO. A balanced ratio indicates good SEO practices, contributes to a positive user experience, and helps maintain faster page loading speeds. Excessive HTML can slow down loading times and affect rankings.
3. What is an ideal code to text ratio score?
An ideal code to text ratio score typically falls between 25% to 70%. This range indicates a sufficient amount of visible text content on the webpage compared to HTML elements and other non-visible information.
4. Why does code to text ratio matter?
While it’s not a direct ranking factor, a balanced ratio can contribute to better user experience, faster loading times, and potentially improved search engine rankings.
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan! 


