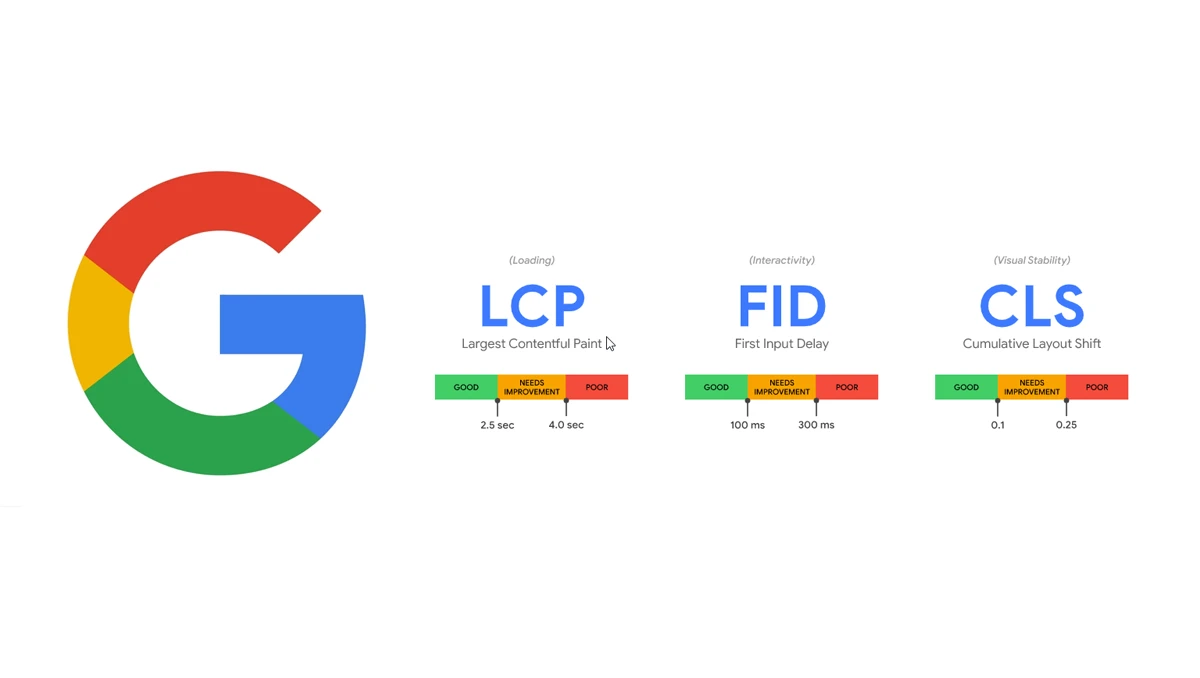
In terms of website efficiency and user experience, Google’s Core Web Vitals have become crucial elements. Users’ perceptions and interactions with a website are directly influenced by these metrics, which include page loading time, interactivity, and visual stability.
However, a lot of WordPress site owners unintentionally make mistakes that reduce their Core Web Vitals rankings, resulting in slower load times and a less enjoyable user experience. This makes it essential for them to optimize core web vitals for WordPress.
We’ll look at these frequent mistakes in this blog and offer practical methods to Optimize Core Web Vitals on WordPress sites.

How do Themes Affect Core Web Vitals and User Experience?
The Core Web Vitals and overall user experience of a website can be considerably impacted by the WordPress theme selection. Slow loading times and decreased engagement can be caused by themes that are badly designed, have too many features, and are not optimized.
 Bloated Themes and Loading Speeds
Bloated Themes and Loading Speeds
Many feature-rich themes have several pre-designed components, intricate animations, and too-long scripts. Despite being aesthetically beautiful, these components may cause a website’s loading time to increase, which will negatively impact the Largest Contentful Paint (LCP) score. Choose lightweight themes that prioritise efficiency and simplicity without sacrificing beauty to reduce loading times.
 Impact on Cumulative Layout Shift (CLS)
Impact on Cumulative Layout Shift (CLS)
A low Cumulative Layout Shift (CLS) score can be caused by themes with erratic layouts or components that move around while the page loads. Users may find this annoying, especially when using mobile devices. To reduce CLS and offer a fluid visual experience, use themes with reliable and responsive designs.

 Performance and code quality
Performance and code quality
The performance of a website can be substantially impacted by themes with inefficient code. Higher First Input Delay (FID) ratings and a less responsive user interface might result from scripts that take a long time to load, utilise excessive amounts of CSS, and add superfluous code. FID may be enhanced and a better user experience can be achieved by selecting themes with clear and effective code.
Methods To Optimise Core Web Vitals for WordPress Website
 1. Choosing Lightweight Themes and Frameworks
1. Choosing Lightweight Themes and Frameworks
Core Web Vitals must be optimised, thus it’s crucial to use lightweight frameworks and themes that put performance first and adhere to proper development practices.
 2. Evaluate Theme Performance
2. Evaluate Theme Performance
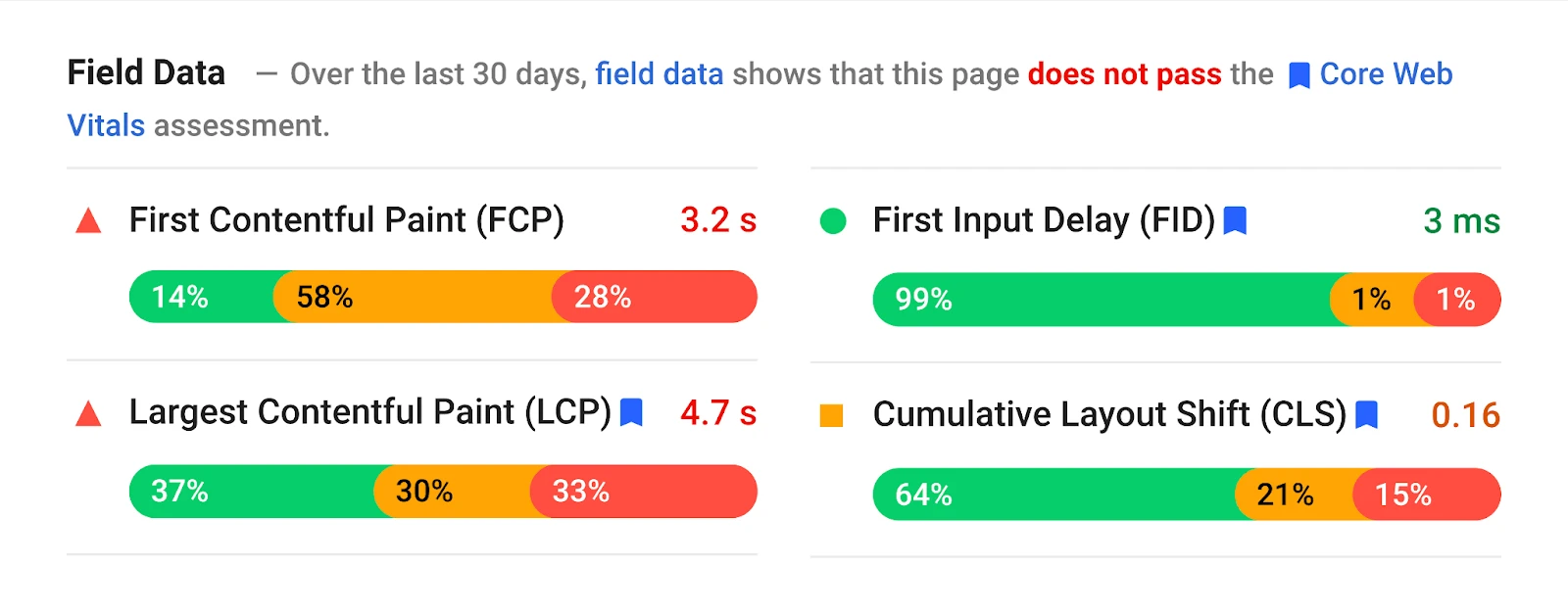
Use internet tools like Google PageSpeed Insights or RabbitLoader to evaluate the performance of several themes before making your decision. Choose themes with a high-performance rating and quick loading times.
 3. Mobile Device Optimisation
3. Mobile Device Optimisation
Themes that are not mobile device optimized may cause slower loading times on smartphones and tablets. Core Web Vitals scores may be impacted by mobile users’ high LCP and low interaction. For improved mobile performance, make sure the theme you choose is completely responsive and offers a smooth experience across different devices.
 4. Minimizing External Requests
4. Minimizing External Requests
Reduce the number of queries sent to external servers by using lightweight themes and frameworks, which frequently have fewer external dependencies. When it comes to the Total Blocking Time (TBT) statistic in particular, this can result in quicker loading times and higher Core Web Vitals ratings.
 5. Regular Updates and Support
5. Regular Updates and Support
Select themes and frameworks with frequent updates and active developer support. The latest performance optimisation techniques are more likely to be followed by themes that are up-to-date, resulting in greater plugin compatibility and enhanced website speed.
Using Plugins to Improve Performance
Using plugins like RabbitLoader, an all-in-one speed optimisation plugin, is one of the most efficient methods to improve performance and optimise Core Web Vitals on WordPress websites.
 1. Intelligent Script Loading
1. Intelligent Script Loading
To lessen render-blocking and speed up loading, RabbitLoader intelligently controls script loading, including jQuery deferral, which benefits FID and LCP scores.

 2. Image Optimization
2. Image Optimization
To lessen render-blocking and speed up loading, RabbitLoader intelligently controls script loading, including jQuery deferral, which benefits FID and LCP scores.
 3. Lazy Loading
3. Lazy Loading
Images may be loaded slowly with the help of RabbitLoader, loading them just as they enter the user’s viewport. This shortens the time it takes for the website to load completely and raises the CLS rating.
In A Nutshell
For WordPress websites to provide a quick and smooth user experience while enhancing search engine rankings, Core Web Vitals must be optimized. Avoiding typical mistakes can have a big influence on website speed, such as utilizing bloated themes, skipping mobile optimization, and using plugins incorrectly.
For a better user experience and higher Core Web Vitals ratings on their WordPress sites, site owners may choose lightweight themes, prioritize mobile optimization, and employ speed optimization plugins like RabbitLoader.

 Bloated Themes and Loading Speeds
Bloated Themes and Loading Speeds
