First Contentful Paint (FCP) and First Input Delay (FID) are a part of the real-world Field Data metric of Google PageSpeed Insights. They help determine the actual performance of the website when a visitor loads it. FID is also a part of the Core Web Vitals report, which is said to be the new Google ranking factor for next year, 2021. Together, they help you understand how quickly your website becomes interactive for visitors.
This Field Data also includes the Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) metrics to analyze real-world website performance better.
In this article, we’ll help you gain a more comprehensive understanding of the FCP and FID core metrics. We’ll also help you understand how to analyze these metrics for your website in PageSpeed Insights.
What is First Contentful Paint (FCP)?
The First Contentful Paint (FCP) metric measures the time from when the page starts loading to when any part of that web page’s content is rendered on the screen. In this metric, “content” refers to text, images, <svg> elements, or non-white <canvas> elements.

First Contentful Paint or FCP measures how long it takes for the browser to render the first piece of DOM content after a user navigates to your page. Images, non-white <canvas> elements, and SVGs on your page are considered DOM content; anything inside an iframe is not included. Google evaluates FCP against the following benchmarks:
| Good | Needs Improvement | Poor | |
| FCP | 0-1000ms | 1000-3000ms | Over 3000ms |
How to measure First Contentful Paint (FCP)?
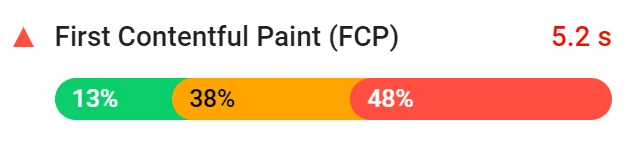
You can check the FCP for any web page by navigating to Google PageSpeed Insights, entering the page URL, and analyzing it. You’ll see the FCP metric on the top in the ‘Field Data’ section of the report.
What is First Input Delay (FID)?
First Input Delay or FID is the time it takes by the browser to respond to the first user interaction on a page. FID measures the delay after distinct actions by the visitor like clicks or taps. Scrolls and zooms don’t trigger the FID metric.

The time from when a user first interacts with your page (clicked a link, tapped a button, and so on) to the time when the browser responds to that interaction. This measurement is taken from whatever interactive element that the user first clicks. It’s important on pages where the user needs to do something or perform some action because this is when the page has become interactive. Google evaluates FID against the following benchmarks:
| Good | Needs Improvement | Poor | |
| FID | <100ms | <=300ms | >300ms |
What is Max Potential First Input Delay?
Maximum Potential First Input Delay (MPFID) is the worst-case scenario that your user might experience. MPFID is the maximum possible delay between a user’s input and the response from the browser. MPFID depends on the length of the longest task running on the main thread.
If we take the longest task on the main thread and imagine a user clicking a button right when the browser starts executing it, we arrive at the worst-case scenario or MPFID. Google evaluates MPFID against the following benchmarks:
| Good | Needs Improvement | Poor | |
| MPFID | 0-130ms | 130-250ms | Over 250ms |
How to measure FID and MPFID?
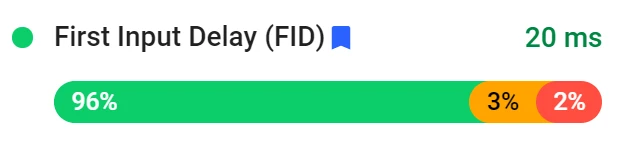
You can measure FID for any web page by navigating to Google PageSpeed Insights, entering the page URL, and analyzing it. You’ll see the FID metric on the top in the ‘Field Data’ section of the report.
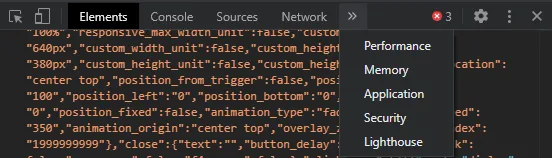
To check your MPFID, you’ll have to use Google Lighthouse. Go to a page you want to analyze, right-click, and select “Inspect”. After that, click on the “Lighthouse” button as shown below.

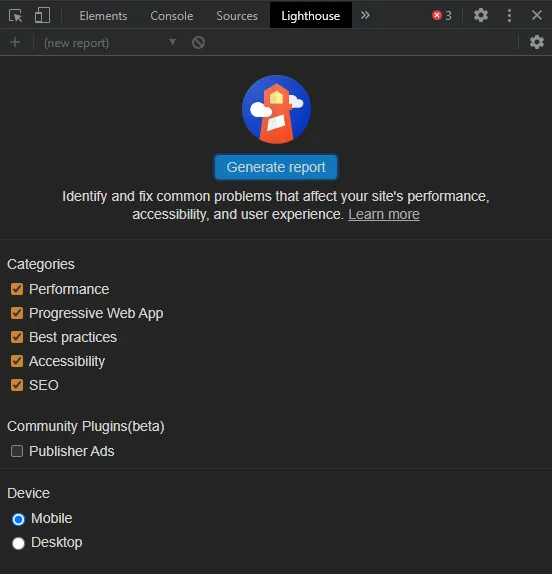
Now, select the categories that you want to test for and tap the “Generate Report” button.

In the Performance report that follows, you can check your MPFID.
Finally, you can also check FID and MPFID from Google Search Console and its Core Web Vitals report.
FCP and FID – taken together
FCP and FID measure different things.
First Contentful Paint or FCP measures the load time of your page. It measures how long the page takes to display the First Contentful Paint.
Whereas, First Input Delay or FID measures the responsiveness of your website. It measures the time delay between first input or action by the visitor and the response from the browser.
Together, both these metrics give you an excellent analysis of the first impression of your website. Moreover, user inputs usually happen after the first piece of content is painted. This is why FCP and FID are inherently connected and give you a good sense of the first impression of your website.
How to improve FCP and FID on your WordPress website?
You can improve FCP and FID by speeding up the download time of resources, optimizing DOM elements for smooth rendering on browsers, and reducing the duration of your longest tasks.
Perform the following tasks and you should see significant improvement in FCP and FID metrics.
- Reduce miscellaneous HTTPS requests: Decreasing the number of HTTP requests that WordPress makes is very important.
You can reduce the number of external HTTP requests by disabling styles and scripts or by merging them in one file. Also, delete all unnecessary images and files, create CSS image sprite, do lazy loading, ignore irrelevant assets, and combine CSS & JS files. You can find out how to perform these optimizations here. - Minify and Combine CSS & JavaScript files: Minification of resources means removing unnecessary characters from your HTML, JavaScript, and CSS that are not required to load, such as white space characters, new-line characters, comments, block delimiters, etc. It improves your loading speeds since it reduces the amount of code that has to be requested from the server.
Concatenation is the process of combining your JavaScript and CSS files into one file with the object of reducing the HTTP requests. In some cases, this can increase the download time of your file, but it is usually better than having additional requests. Find details here. - Eliminate Render blocking JavaScript and CSS: Some specific JS and CSS are sometimes conditional, meaning that they are not required to display above-the-fold content. You can prevent them from becoming render-blocking by using async and defer attributes.
To eliminate render-blocking JavaScript and CSS, you need to clear JS from the critical rendering path and optimize the delivery of CSS resources. Find out how to do that here.
FID and Total Blocking Time (TBT)
TBT is the measure of time, during which Long Tasks block the main thread and affect the usability of a page.
Sure, there are similarities between FID and TBT. Both occur between FCP and TTI. And Long Tasks on the main thread can hurt them significantly.
Also, both FID and TBT measure the severity of the unresponsiveness of a page. The difference is that TBT measures it without user input. It merely adds together the blocking time for each Long Task.
FID and Time To Interactive (TTI)
TTI is the time it takes for a page to become fully interactive. A page becomes fully interactive when it responds to user input in less than 50ms, and event handlers are registered for most visible page elements.
Again, FID is a great companion here. A page might become interactive at any moment. But users can click or tap on the screen way before that.
This is where TTI falls short. After all, there’s no point in knowing when a page became fully interactive when the user experience might’ve been ruined way before that.
Users don’t care if a page became interactive in 2 seconds or 8 seconds. But, they do care if a page was interactive when they needed it to be.
So, it’s clear that FID fills the gap left by TTI and presents a more comprehensive metric.
Final Words
FCP measures the lapse of time between the moment a user starts the navigation on your site, and when the browser starts to paint content on the screen. FID measures the time from when a user first interacts with your website to the time when the browser starts to respond to that interaction.
FID won’t become a ranking factor until 2021 as a part of Core Web Vitals. Most people will put it off until then. If you optimize for it now, you’ll get a nice head start on the competition. Moreover, you won’t have to think about it when 2021 rolls around. But optimizing your FID isn’t enough. You’ll also need to think about the other two parts of the Core Web Vitals program.
Did we miss out on something important? Let us know in the comments below.
Want to know more about optimizing Core Web Vitals? Get in touch with us today, and we’ll help you out.
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan! 



I really love your site.. Great colors & theme. Did you create this amazing site yourself? Please reply back as I’m trying to create my own personal website and want to find out where you got this from or exactly what the theme is called. Many thanks!
Hi there mates, its enormous article regarding FCP & FID completely defined, keep it up all the time.
This actually answered my problem, thank you!