In order to provide the best user experience, best practices to optimize core web vitals comes in major importance. Search engines look for your website’s high-quality core web vitals score on testing tools. After Google’s update on core web vitals, they become one of the top SEO factors that contribute greatly to the ranking of the website.
Your SERP hugely depends on these web performance metrics ranging from a website’s speed to its performance. And, if you are an online business, your sales, conversions or merely digital marketing practices will most likely get affected by how long your site takes to serve web content on multiple devices.
There you need to analyze certain technical issues and optimize core web vitals as soon as you know the inevitable connection between fast page speed and buyer’s journey.
Don’t know what to do? You have come to the right place because this post is all need to know how to perform core web vitals optimization. Before you know how to improve them, let’s first understand what the four web vitals are.
What are core web vitals and why they are important?

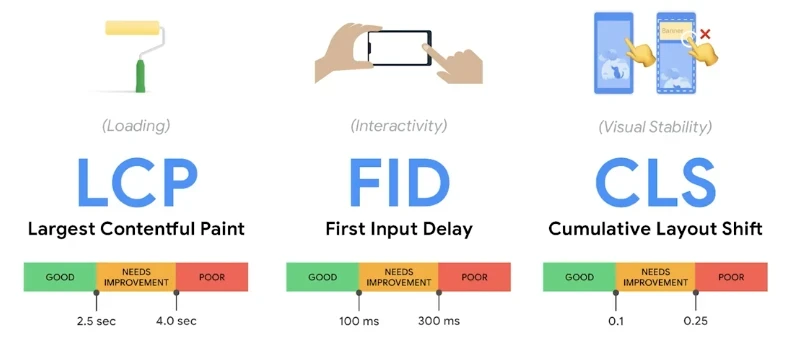
There are four core web vitals including:
1. FCP (First Contentful Paint):–
FCP is the metric that measures the time from the start of page loading until it renders any part of the page content on the user’s screen.
A fast FCP score is like the first ray of hope for your users that helps them believe in what you are going to provide and what they are going to get in the first place. The faster the page loading speed, the better will be your FCP score.
Whereas, the more delayed your first piece of content will be, the higher will be chances of experiencing a huge bounce rate. We have a complete guide on how to improve FCP.
2. LCP (Largest Contentful Paint):–
LCP metric measures the render time of the largest content being visible to the users when the page starts first loading.
A good FCP time is sometimes not enough. For instance, if your website shows a splash screen or loading indicator during the initial phase of loading, it will be not helpful for users. Therefore, LCP plays a more crucial role in retaining users on your website than FCP.
You need to make sure a speedy largest content loading of a web page of around 3-4 seconds to gain your user’s attention.
3. FID (First Input Delay):–
FID is the user interactivity metric that measures the phase between user first interaction with your website such as clicking on a link or tapping on a button until the time when browser responds to the result of the user’s interaction.
Achieving a great first impression is a blessing for websites. FID also helps in building the first impression in terms of responsiveness.
A responsive web design can help you build trust among your customers. It makes your site mobile-friendly, improves the way it looks on different devices, and increases the amount of time that visitors spend on your site. This will eventually help you improve your rankings in search engines.
4. CLS (Cumulative Layout Shift):–
CLS is a measure of every unexpected layout shift that occurs during the entire lifespan of a page. A layout shift occurs any time a visible element changes its position from one place to the next.
A sudden change while reading an article or purchasing a product is the worst case that users can expect. Whether you see content text move or you’ve lost your place while clicking a link or a button, a shift at any point of your web page can end up resulting in a bad user experience. Therefore, CLS gives users an assured way of ensuring the visual stability of a web page.
Top 5 Ways to Optimize Core Web Vitals

To optimize, Core web vitals use these best practices suggested by Google Page Speed Insight, GTmetrix, or other tools where you’ve measured your web performance and speed. Each website is different and requires different areas of concern. Thus, always analyze your specific problems before implementing any optimizations.
Here are 5 tried and tested ways to optimize core web vitals:
1. Reduce JavaScript execution:
Reducing javascript execution can help you improve FID. If your report shows a poor FID score, that means your users might be interacting with a web page at over 300 milliseconds. This can be improved by reducing and optimizing your JS execution.
As a result, the time between your browser executing JS code and rendering page will get reduced.
It’s also helpful to use as little memory as you can because when your site’s code requests the browser, it reserves a new memory that stops the JavaScript and might slow down the page.
One of the techniques to reduce JS execution according to Google is by deferring unused JS.
2. Implement lazy loading:

Do you use lots of images on your website? Make sure you’ve implemented lazy loading so that your site’s UX and core web vitals score won’t get harmed. Lazy loading allows the loading of images, animations, or videos only when users interact with them or at the moment when users scroll down through the page.
It does not compromise the website’s loading speed and help you achieve a high LCP score.
There are more benefits to lazy loading than just speeding up your page loading, here are some of them:
- It will improve your site’s performance.
- It will limit bandwidth usage.
- will boost your site’s SEO.
- It will reduce the bounce rate and help retain your visitors on the page.
Pages containing many heavy elements like images, animations, or videos, lazy loading is a must. However, there are no set rules for which pages lazy loading should be implemented.
So, if you are getting poor LCP, try implementing lazy loading and witness the positive results provided.
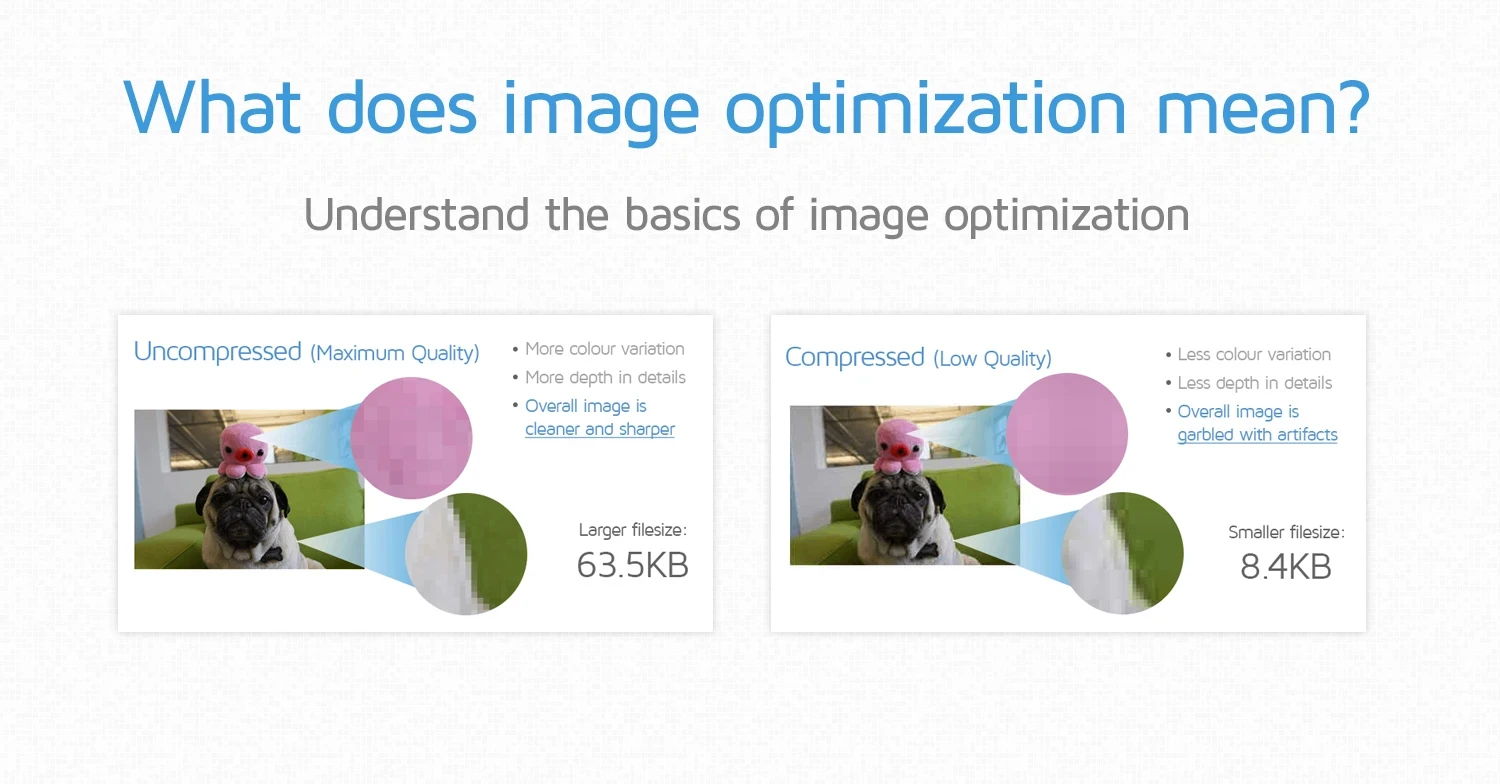
3. Optimize Your Website Images
Images are the largest elements of the content of some websites that don’t upload videos. Using informative images and designs is worthy of user attention but they must be optimized for fast loading time and better performance.
Image optimization carries huge importance and a variety of practices that make your page significantly lighter, improve LCP score, UX and ranking.
You can also reduce the page size by compressing images using any image compression software. Always consider using jpg format for landscape images and png for graphics. You can also use next-generation image formats such as JPEG 2000, JPEG XR, or WebP.
Apart from compressing your site images, there is another important factor to image optimization i.e. activating Content Delivery Network (CDN) for images.
CDN is a created network of servers all around the world that store your web content. Now that you have implemented CDN, distributed servers will render your images faster from the server closest to users.

4. Set proper dimensions for images and embeds
CLS score over 0.1 is considered poor, and usually, it is caused by elements like images, ads, or embeds without setting proper dimensions in the CSS file.
So, if you want to improve your CLS score, dimensions do matter. By giving proper width and height to your images or other embeds, the browser will help set the correct amount of spacing on the page while the element is loading.
For instance, with improper image size & dimensions, your site may experience layout shift or images may appear later on a page.
Apart from slow loading, the browser finds it hard to understand the needed space of that page. As a result, it immediately reduces the user’s experience.
So, in order to avoid this image shift, set the dimensions and provide a perfect space where the image should be displayed. Also, ensure setting dimensions of other embeds like videos according to what it requires, thereby preventing both front-end and back-end issues.
5. Speed up your server response time
The longer the browser takes to receive content from the server, the longer your site takes to render anything on the user end.
A faster server response time is directly connected to every single core web vital or metric. Google recommends server response times lower than 600 milliseconds.
Most importantly, long server response time not only affects UX but also SEO.
Time to First Byte (TTFB) is one such major metric that indicates the quality of server response time. TTFB measures the time when your user’s web browser receives the first byte of your page’s content.
So, it is good to gather data on your server’s current performance before you start and act accordingly.
Moreover, each plugin comes with additional CSS and scripts that add up to your page TTFB which negatively impacts your site’s performance.
So, take a look at the tips that will help you speed up your server response time, it includes, reviewing your plugins, checking how fast is your web hosting, and using CDN for your site.
Best Recommended Hosting Plans
Faqs About Core Web Vitals
#1. What are Core Web Vitals in SEO?
Google Core Web Vitals are a measurable set of SEO performance metrics that measures and provide insights on your website user experience in terms of loading speed, responsiveness, and visual stability. Specific data points show respective areas of optimization where LCP & FCP measure loading time, CLS give visual stability and FID tells the interactivity of a page.
#2. Are there three Core Web Vitals or four?
Google PSI used to consider three metrics as core web vitals in the past i.e. LCP, FID, and CLS for site performance improvements. However, according to a new update of Google PageSpeed Insights, we can now see four core web vitals with the addition of FCP in the list.
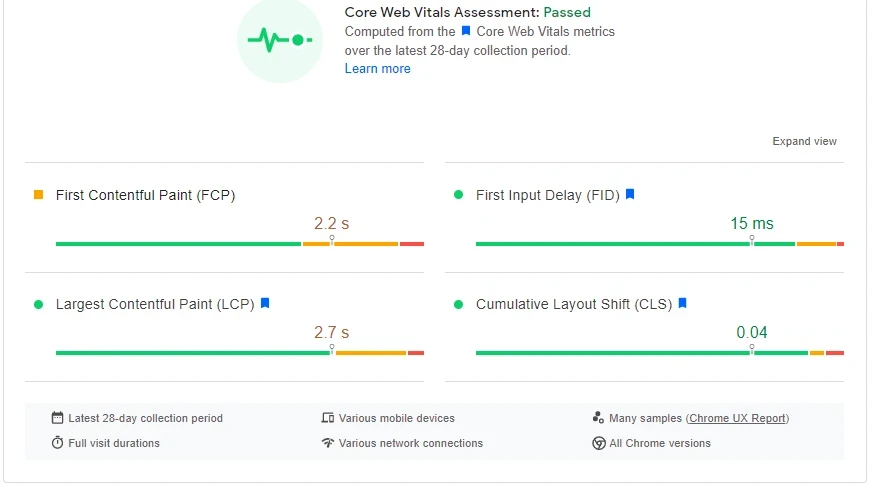
#3. Where can you find your Core Web Vitals Score?
The best way to check your core web vitals score and analyze other performance-related issues is to test your website on reliable testing platforms like Google PageSpeed Insights, GTmetrix, Pingdom, etc.
#4. How does your performance score affect your search ranking?
A good core web vitals score boosts SEO, which eventually improves your search ranking. Since loading speed, responsiveness, and visual stability matter for a good user experience, Google always pushes those websites higher in search engine result positions which provide good UX and excellent performance.
#5. What is Ideal Core Web Vitals Score?
To pass the core web vitals assessment of Google PSI, your website should meet the ideal score on individual metrics. The ideal score for LCP is 2.5 seconds or less, FCP must be within 1.8 seconds or less, a good CLS score is 0.1 or lower and A good FID score is 100 milliseconds or less.
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan! 






best tips and tricks.. thank you for such a useful information