Caching Optimization is considered to be one of the proven methods to improve the load time when the user revisits a website. Websites store cache in the form of files, scripts, images, and other multimedia on the device after opening or visiting the website. On revisit, a user experiences a faster loading time than their previous visit, which leads to how caching options can impact your website speed.
Page load time is not just a part of the user experience, but also a search engine ranking factor to push fast loading and better-performing sites. In fact, Google’s report shows that a half-second delay in load times can cause up to a 20% reduction in web traffic. Thankfully, there is more than one method to speed up your website. In this article, we’ll be discussing caching to optimize your speed and how it can help you with a better user experience.
Types of Caching for Websites
Here are different types of caching for websites to know about including:
■ Browser Cache:
In browser caching, browsers create copies of HTML files, JavaScript, and images and save them on your computer’s hard drive. The browser uses the cached version for the sites you often visit and elements like the site logo downloads from the cache instead of downloading from the server each time.
■ DNS Cache:
DNS servers cache DNS records for faster lookups. A DNS record tells a browser where to find your website. DNS servers cache records at servers worldwide. Therefore, the user visits a site from the server closest to their DNS server. Since DNS records cache all around the globe, the DNS changes often take 24 to 48 hours to propagate around the globe.
■ CDN:
A CDN (content delivery network) stores copies of static elements of your website including image, javascript, style, and CSS – on proxy servers distributed around the world. CDN distributes your website around the global servers so when someone visits your site, they load a site from the server closest to them. If your site isn’t on the proxy server or the cached copy expires, the proxy server requests a new copy and caches those files for future use.
■ Static Page Cache:
When your web server builds the HTML of a page, it can be configured to then save that HTML output locally. With the use of this locally cached copy of the HTML, you can respond quickly to similar requests in the future. While static page caching is a most useful method for web developers to increase the speed of the site, backend optimization also plays a key role. Static page caching can also be configured with CDNs to store the output with the rest of your site resources at proxy servers around the world.
■ Object Cache:
Object caching can be used to store pieces of data after more expensive operations such as API calls or database queries. Without making the same repeated operations, websites can more effectively scale in traffic without the use of many server resources. It is important to know that, stored data of an object cache can vary in size or type.
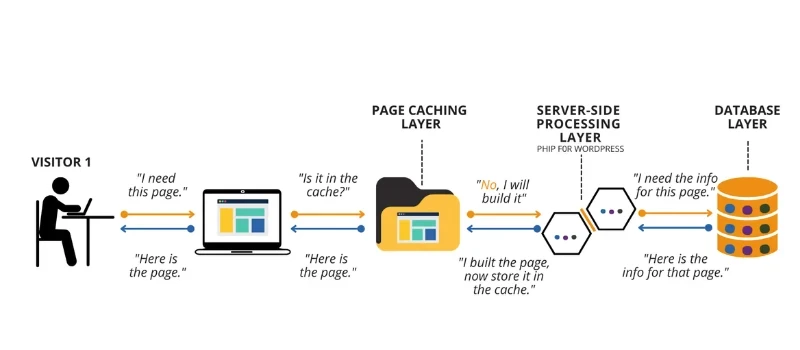
Page Caching and its Benefits – Explained
Cached pages serve as the static HTML versions of a page in order to avoid time-consuming queries to your database. Search engines like Google store backup version of the cached pages which serves the users instead of the most recent version of the page. This is beneficial since the most recent version of a page needs to collect and access information from the database. The newest version often takes more time to serve than the page that is already stored as a cached version.
For example, the search results give the user an option of viewing the cached version of the website.
If the user chooses the cached version of the web page, the browser will serve them with a page with the notification that a more recent version of the page is also available and that they are viewing a cached version.
The benefit of viewing the cached version of the page for the user is that they will be served with the required information faster. Page caching can lower server load by up to 80%. Page caching is helpful for high-traffic websites that make use of database information when serving the page to the user. On the other hand, the downside is that the user doesn’t access the most recent version of the page.
It provides a huge advantage to the sites that don’t come with dynamic features and add new information often, it becomes an optimal way for the user to get the information load faster.
How Does Caching Boost User Experience?

User experience is a fundamental part of any online business growth. It can either bring you more sales or hinders your business growth. There are various components of a satisfying user experience. Caching is considered to be an important factor when it comes to website performance optimization. Caching leverages the following benefits:
■ Reduced Latency: A slow load time of web pages usually leads to user frustration and eventually a higher bounce rate. Statistics show that 51% of online shoppers in the US abandon a purchase if they find a slow website and moreover, A two-second delay in the load time while making a transaction results in an abandonment rate of up to 87%. The loading speed of a webpage is crucial to a good user experience and caching can reduce latency by serving web page content from the nearest servers to the users. In fact, the page loads 50% faster when cached.
■ Content Availability: Content availability is a key factor in user experience as users want to access information as fast as possible. A site may not load for a user due to several reasons – the network may be prone to frequent interruptions or the site may be experiencing intermittent outages. In such cases, caching will help you by serving end-users the cached content and making the website robust.
■ Avoids network congestion: The internet handles a huge amount of data and manages heavy traffic throughout the day. This results in bandwidth congestion which can be a major cause of networks. Using caching on your website, you can reduce the network congestion as cached content reduces the fetching path. Now, the requests aren’t directed towards the origin and reduce the requests on the network and load on the origin server.
Speed up Your Site Using Page Caching with Other Methods
In combination of page caching with Gzip Compression (reduce load times up to 70%) as HTML file size optimization (load time reduction up to 30%) and the movement of your design features and JavaScript to external CSS style sheets and JavaScript files (which can reduce your page load time 50% or more), you can double or even triple the performance and speed boost of your website which will provide your visitors with a better user experience.
FAQs
1. What are the types of files to cache?
Answer – Types of files to cache include:
- Logos and other static images
- Stylesheets
- Downloadable files
- JavaScript files
2. What is the best practice for Caching Optimization?
Answer – You can’t just rely on caching for site speed solutions because you can run into problems when visitors land on pages that cannot be cached. For instance, an eCommerce site with a check-out page can’t be cached because of its dynamic nature. However, if you haven’t optimized your backend and frontend, the checkout experience could be painfully slow, causing the buyer to abandon their cart. So, it is recommended to optimize your backend and front first for caching. After that, consider caching the files that don’t change frequently.
3. How to Implement Caching?
Answer – Caching may be part of your web hosting service, especially if your web host offers a CDN. If not and you have a WordPress website, you can use WordPress plugins such as w3speedster to integrate CDN and implement caching on your website.
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!