How to Minify CSS for Improved Website Performance
This in-depth service page content will examine how to minify CSS to enhance website performance. The crucial method of CSS minification can substantially improve your website’s user experience and loading performance. We’ll detail what CSS minification is, why it’s essential, and how to use it to your website’s advantage. You can synchronize & enhance the functionality of your website & rank higher than your rivals in Google search results by taking the actions recommended in this content.
Understanding CSS Minification
A key element of online design, CSS (Cascading Style Sheets), is in charge of customizing the look and feel of web pages. As websites become more complex, CSS files may lengthen and bloat with extraneous whitespace, comments, and redundant code. CSS minification involves compressing and optimizing these files to cut down on their size and eliminate any unnecessary components.
Why CSS Minification Matters
-
- Faster Page Load Speeds: One of the primary benefits of minifying CSS using css compressor is the significant improvement in page load speeds. Smaller file sizes mean quicker downloads for visitors, reducing the time it takes for your web pages to render.
-
- Better User Experience: With faster loading times, users are likelier to stay engaged with your website. Research & studies have shown that users tend to abandon websites that take too long to load, making CSS minification crucial for retaining visitors.
-
- SEO Advantage: Google and other search engines consider page speed a ranking factor. By optimizing your CSS files, you can positively impact your website’s search engine rankings and potentially outrank your competitors.
How to Minify CSS
Now that we understand the importance of CSS minification let’s explore the steps to effectively minify your CSS files and improve your website’s performance.

➲ Step 1: Backup Your CSS Files
Before making any changes, creating backups of your original CSS files is essential. This precaution ensures you can revert to the original version if issues arise during the minification process.
➲ Step 2: Use Online CSS Compressor Minification Tool
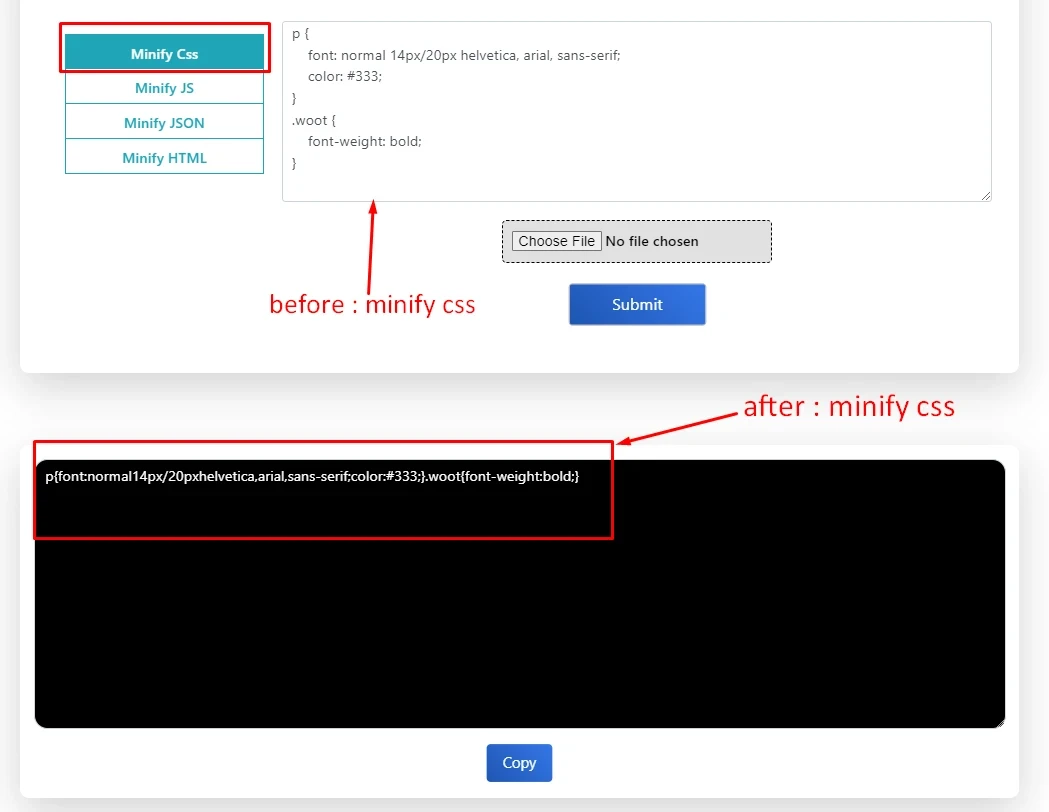
There is an online CSS Minifier tool available that can automatically minify your CSS files. One such tool is Minify CSS, which provides a simple and user-friendly interface for minifying CSS code. Just copy and paste your CSS code into the provided text area, click the “Submit” button, and the tool will compress your CSS, removing unnecessary characters and spaces.
➲ Step 3: Manual Minification
For more advanced users, manual minification provides greater control over the process. Here are some fundamental techniques for manual minification:
a. Removal of Comments
Comments in CSS files are helpful for developers but add unnecessary bytes to the final file. Remove all comments from your CSS code to reduce its size.
b. Elimination of Whitespace
Whitespace characters, such as spaces, tabs, and line breaks, contribute to larger file sizes. Minify your CSS by removing these extra spaces.
c. Concatenation of Files
If your website uses multiple CSS files, consider concatenating them into a single file. Fewer HTTP requests lead to faster loading times.
d. Shortening Selectors and Properties
Where possible, use shorter class names and property values. Shorter names can reduce file size without sacrificing functionality.
➲ Step 4: Testing and Validation
After minifying your CSS files, it is crucial to test your website thoroughly to ensure that all styles and layouts are displayed correctly. Cross-browser testing and validation will help identify any potential issues that might have occurred during the minification process.
Diagram:
Here’s a mermaid diagram illustrating the process of CSS minification:
mermaid
graph TD;
A[Original CSS] –> B{Minification};
B –> C[Minified CSS];
C –> D[Improved Website Performance];
With the help of this thorough guide on CSS minification, you will be well-equipped to improve the functionality of your website and outperform your rivals in the fiercely competitive realm of search engine rankings. Your website’s user experience and loading performance will noticeably improve if you keep your CSS files lean, mean, and minified. Happy minifying!
Frequently Asked Questions (FAQs)
Q: Is minifying CSS safe for my website?
A: It is safe for your website to minify CSS. A speedier and more effective website is ensured by removing unused characters and white space without affecting the functioning of the code.
Q: Will minifying CSS affect my website’s design?
A: If done effectively, minifying CSS should be fine with your website’s look. To make sure everything displays as intended after minification, your website must be properly tested.
Q: Can I manually minify CSS without using tools?
A: It is possible to manually minify CSS by deleting comments, white spaces, and hexadecimal color values. However, the process can be accelerated and precise by applying minification CSS Minifier tools.
Q: How often should I minify my CSS files?
A: Whenever you make significant changes to your website’s design or CSS code, it is best to minimize your CSS files. Updates frequently guarantee top performance.
Q: Will minifying CSS affect my website’s search engine rankings?
A: The search engine rankings of your website might be improved by minifying CSS, and improved SEO results in quicker page loads, which raises search result rankings.
Q: Are there any risks associated with CSS minification?
A: Even though CSS minification is secure, mistakes made during the process can negatively affect your website. Always back up your original CSS files and adequately test the minified version.
 Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan!
Christmas Mega Sale – Enjoy Up to 50% OFF on Every Plan! 


